Web Vitals Report
The Web Vitals tab shows data on the Core Web Vitals metrics that Google uses as a ranking signal.
Data is collected from Google's Chrome User Experience Report (CrUX) and from lab tests run on DebugBear servers.
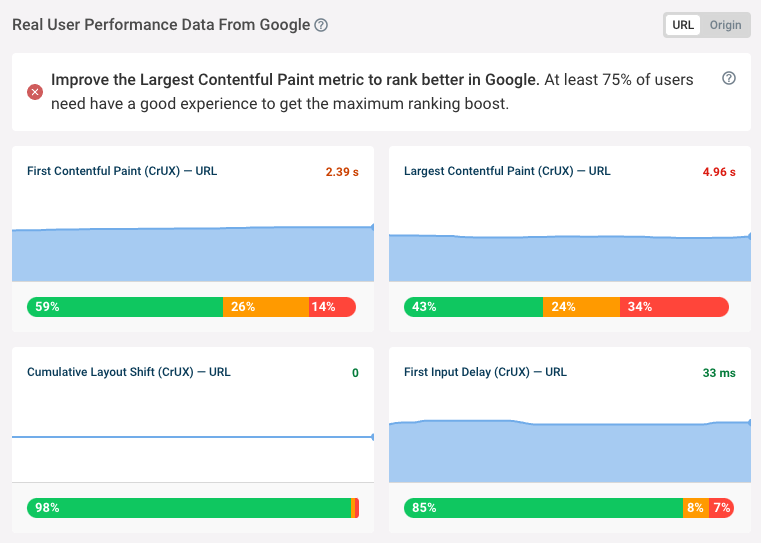
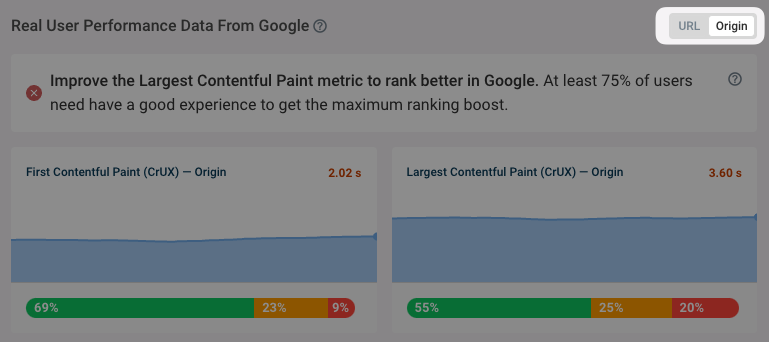
Real user performance data from Google
This section shows how quickly the page loads for real Chrome users. The numbers represent the 75th percentile, which means 25% of user experiences were worse and 75% were better than shown in the report.
The data is aggregated over a 28-day period, so it may take a while for optimizations to your page speed to become visible.
The bar below the metric chart shows what percentage of experience were good, ok, or poor. To get a ranking boost in Google you should aim for at least 75% good experiences.

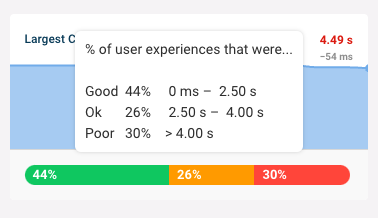
Hover over the bar with the rating breakdown to see the rating thresholds Google uses for each metric.

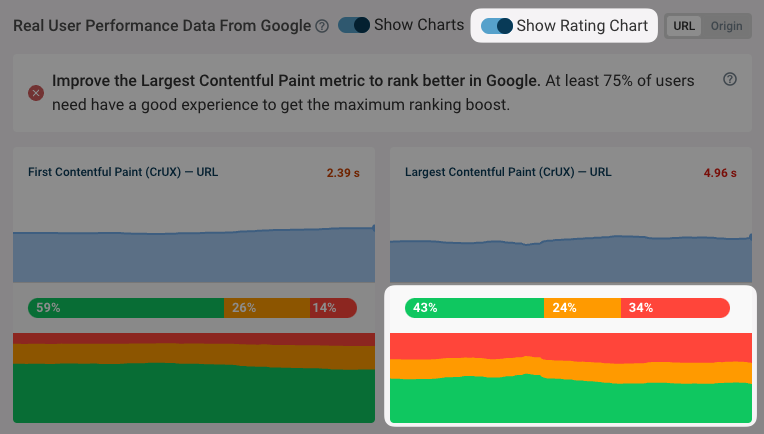
To view rating trends over time, click on the rating bar or toggle the Show Rating Chart checkbox.

The URL/Origin toggle lets you show whether data is shown for the specific page or for the entire website domain. If a page doesn't get enough traffic only origin-level may be available. For small website no CrUX data may be available at all.

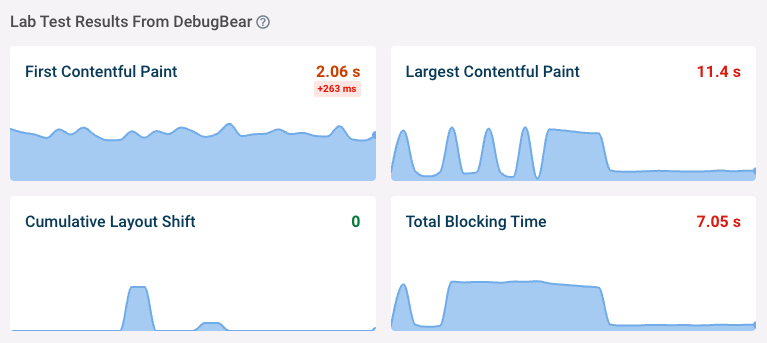
Lab test results from DebugBear
The lab data is collected from scheduled performance tests on DebugBear. You can trigger a test after making an optimization to see how the change impacts site speed.

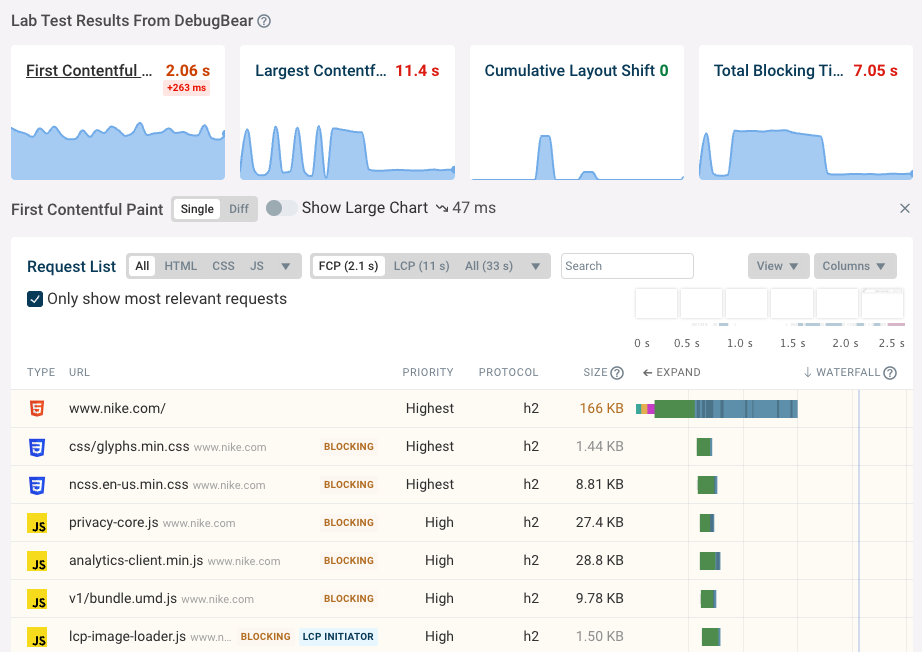
You can click on each metric to view more details and identify ways to speed up your website. For example, after clicking on the First Contentful Paint metric you will see what network requests on the page block rendering.

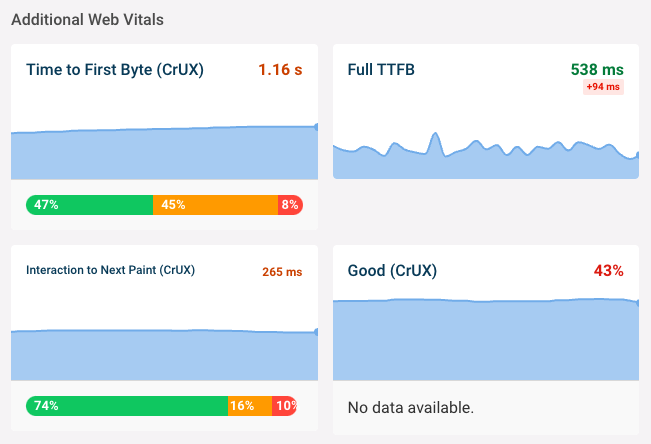
Additional web vitals
While Google uses three Core Web Vitals metrics for rankings, there are other web vitals metrics that can be useful to investigate problems on your site.
The Time to First Byte metric can tell you whether slow rendering times are the result of slow server responses or of front-end performance issues. If TTFB is low that means issues are likely caused by front-end code.
The Good (CrUX) value indicates roughly how many users had a good experience on your website. It's based on the lowest good experience rating across the three Core Web metrics and you should aim for a "Good" score over 75%.