Lighthouse And DebugBear Test Errors
This article explains common Lighthouse test errors.
Feel free to contact support if you need help with an error you see on DebugBear.

Chrome prevented page load with an interstitial
Chrome was unable to load the website. Check the test screenshot to see the exact error message.
DNS_PROBE_FINISHED_NXDOMAIN
Resolving the domain name to an IP address failed. Make sure you're not testing a website that's only available on your internal company network.
Protocol timeout
No response was received when talking to Chrome. This can happen for different reasons.
For example, this happens if no response was received to the document request. The error does not indicate an HTTP error response – rather it indicates the absence of a response.
Protocol timeouts can also occur when specific data gathering steps take a long time. Some Lighthouse audits run JavaScript code on the page, for example to gather data on all links. If your page contains 10,000 links then the page main thread might end up blocked and the command will time out.
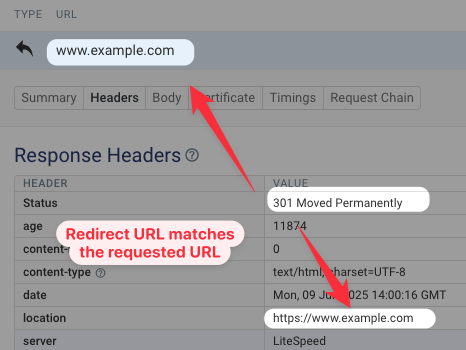
ERR_TOO_MANY_REDIRECTS
If Chrome says your page "redirected you too many times" then that usually indicates a circular redirect chain.
- Expand a request in the request waterfall and open the Headers tab
- Check if the
locationheader matches the original request URL - If you're not sure why the redirect was made, check for other headers that can tell you what triggered the redirect, like
x-redirect-byorx-server

Couldn't reliably load the page you requested
The request for the HTML document failed with an error code. For example, the website server might have responded with a 404 Not Found or 403 Forbidden response.
Lighthouse doesn't currently support testing 404 or 500 pages.
If you get a 403 error, make sure that your server isn't blocking the DebugBear test agent. Set up static IP addresses and allowlist them in your server configuration.
Sometimes you will see test result data despite this test error being shown. That usually means that an error code was returned for some but not all document requests. When running a Lighthouse test the page is loaded multiple times (multiple "passes").
Lighthouse was unable to reliably load the URL you requested because the page stopped responding.
This error often occurs when there's a lot of CPU activity on the page. Even when the test succeeds you may see a CPU time over 30 seconds. When a real user on a slow device visits your site their browser may just freeze and they would be unable to interact with the page or load it fully.
During a Lighthouse test the CPU is throttled to simulate a slower mobile test device. In the DebugBear device configuration you can choose to apply 1x or 2x throttling instead of the default of 4x throttling.
Other Lighthouse-based tools like PageSpeed Insights are less likely to run into this issue because they don't actually throttle the CPU while running the tests, but that results in less reliable data.
The page loaded too slowly to finish within the time limit. Results may be incomplete.
This means that the page never becomes idle and Lighthouse never reaches a clear point where the page has finished loading. There's always some new content being loaded, or there may be ongoing CPU activity. Lighthouse continues waiting until it times out.
You can see what Lighthouse is waiting for in the source code:
- It waits for the First Contentful Paint
- It waits for the Load event
- It waits for the network to be idle
- It waits for the CPU to be idle
If all of these are not met within a 45 second timeout the test finishes with the "Results may be incomplete" message.
To fix this issue, get your page to reach a clear "finish point". To get the most consistent Lighthouse results the page should stop loading new content after 10 to 20 seconds so that Lighthouse can decide to finish the test.
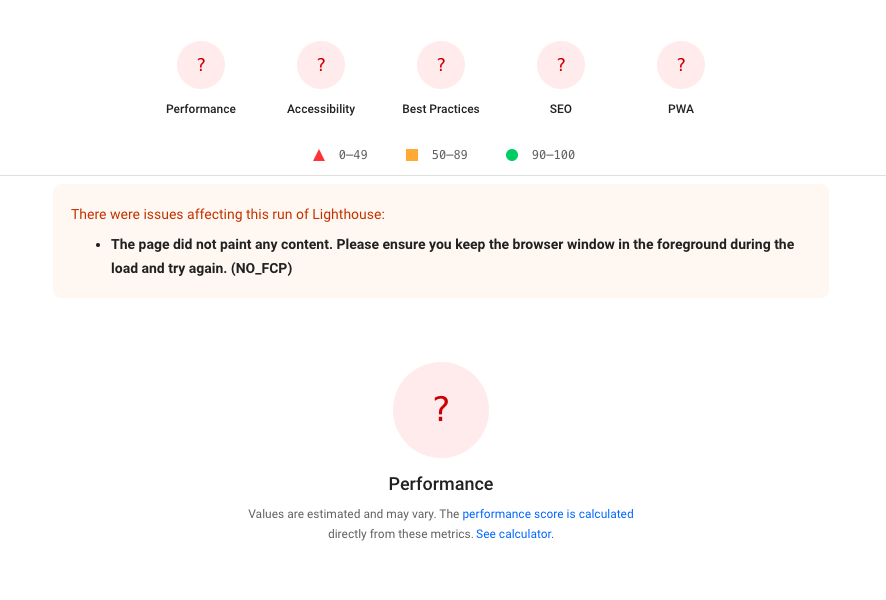
No First Contentful Paint
The Lighthouse NO_FCP error indicates that no content like text or images was rendered.
Some reasons for this could be:
- the page took more than 15 seconds to start rendering – this often happens when running tests on mobile
- the page renders a JavaScript app and the application crashed
No Speed Index
Speed Index looks at rendering snapshots and evaluates how much of the page has rendered. If no content is rendered a SPEEDINDEX_OF_ZERO is returned.
This can also happen if content is initially rendered but then disappears.
The Speed Index metric is used to calculate the Lighthouse Performance score, so without it the Performance score will also be missing.
Chrome snapshot limit reached
Chrome can only capture up to 450 filmstrip snapshots. For most sites this is plenty, but if your page takes more than 10 seconds to load and shows a video or animation throughout this time then Chrome will eventually stop collecting snapshots.
If you need a full filmstrip you can inject a script that disables the animation.