Project Performance Overview
The DebugBear project overview list the pages that you've monitored, and visualizes site speed metrics and other performance data.
Views
There are several different ways to aggregate and visualize data.
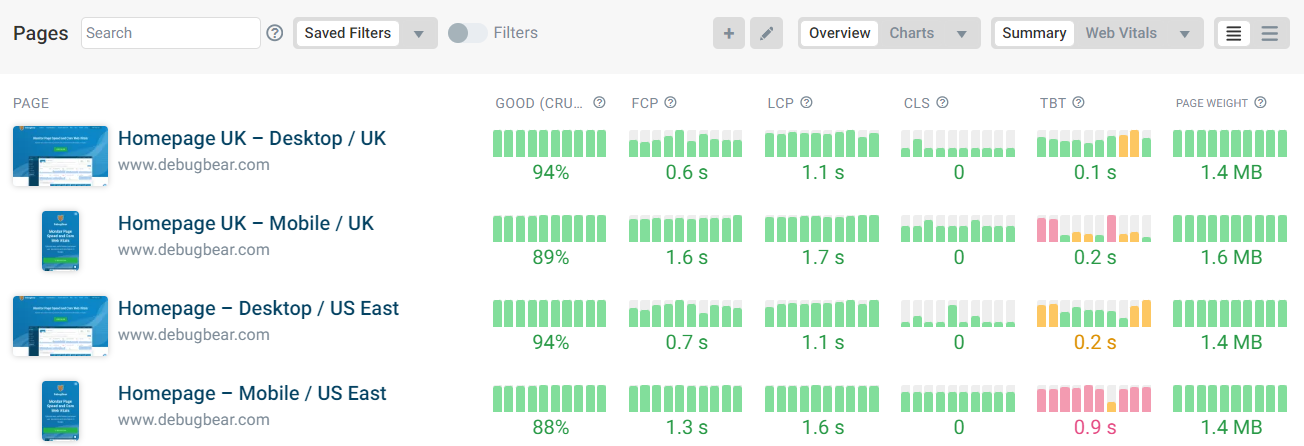
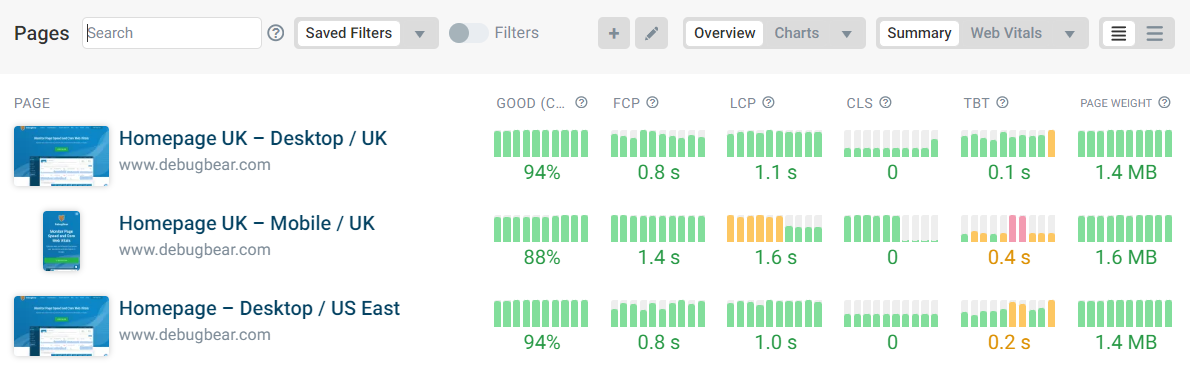
Overview
By default the overview shows a trendline with data for the 10 days. See Date Range Selection below to change the amount of time covered.
The bars show the median value for each period, for example each day. The number below the bar chart shows the most recent test result.

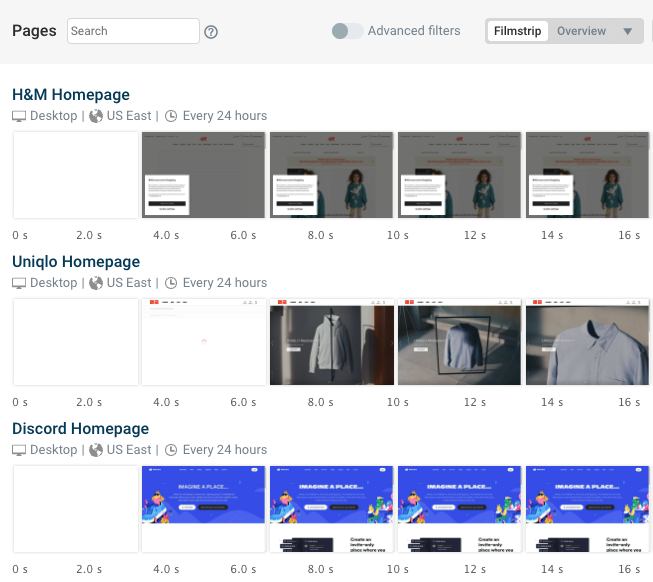
Filmstrip
The filmstrip lets you compare the rendering behavior of different pages.

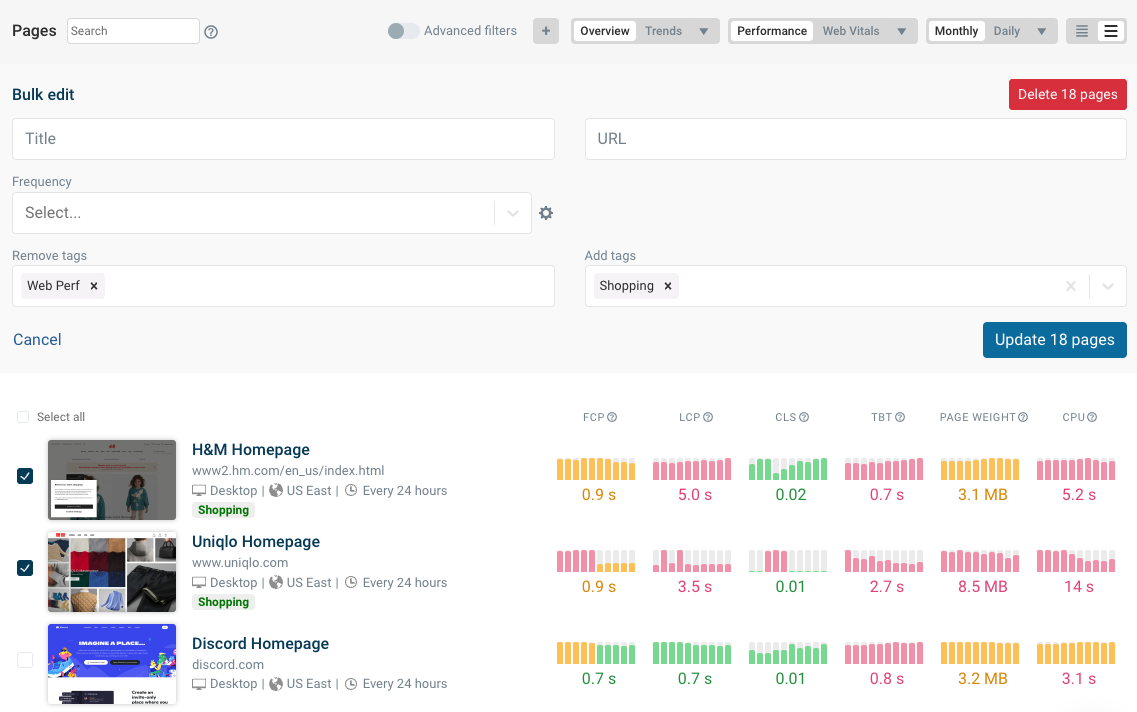
Bulk Edit
The bulk edit view lets you edit multiple pages at once. For example, you can add and remove tags, or change how often tests are run.

Metrics
By default the Performance selection shows the following metrics:
- Percentage of good real user experiences
- First Contentful Paint
- Largest Contentful Paint
- Cumulative Layout Shift
- Total Blocking Time
- Page Weight

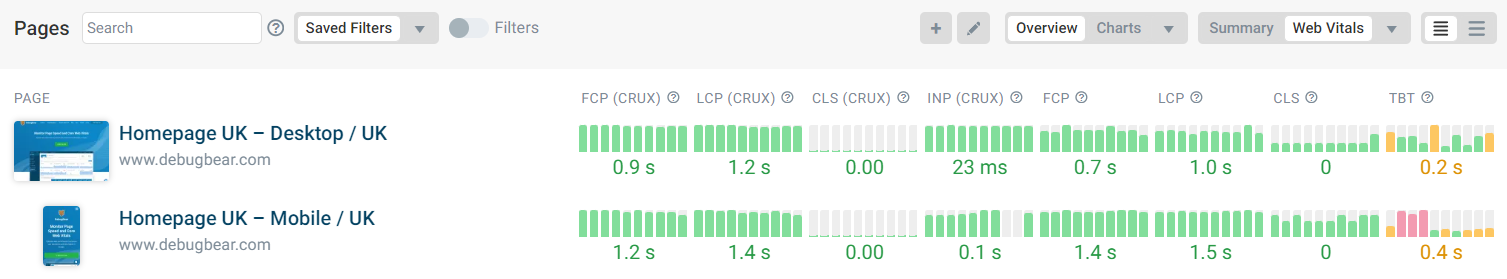
The Web Vitals option shows both data from Google's Chrome User Experience Report (CrUX) and lab data collected by DebugBear.
Note that CrUX values reported by Google are always aggregated over a 30-day rolling window.

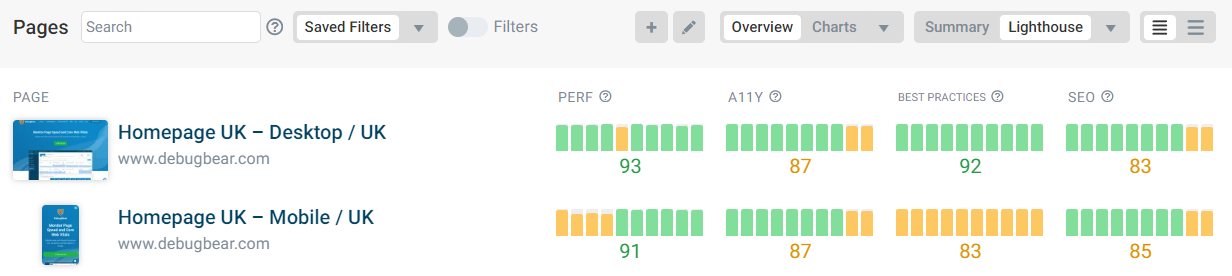
The Lighthouse option shows Lighthouse scores for Performance, Accessibility, Best Practices, and SEO.

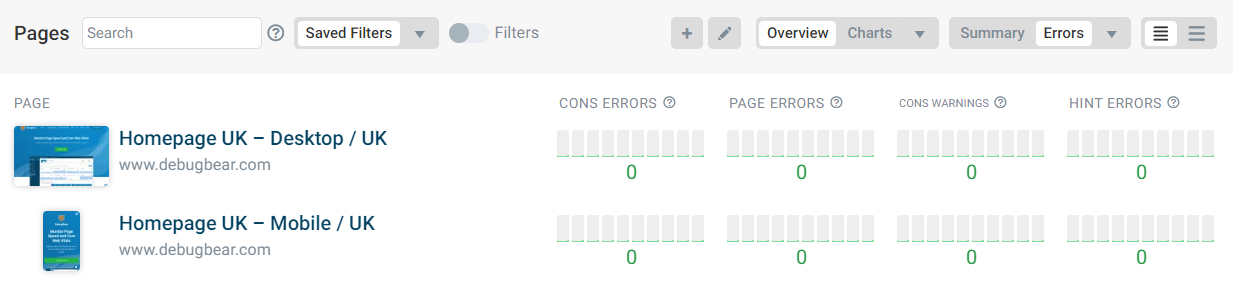
The Errors options shows metrics like the number of console errors and invalid resource hints.

Date Range Selection
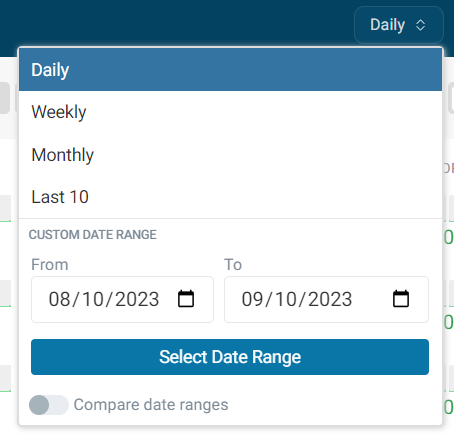
For the overview trendlines you can select from the following options:
- Daily: show median daily data for the last 10 days
- Weekly: show median weekly data for the last 10 weeks
- Monthly: show median monthly data for the last 10 months
- Last 10: show data for the last 10 test results
- Custom date range: show data for a custom range

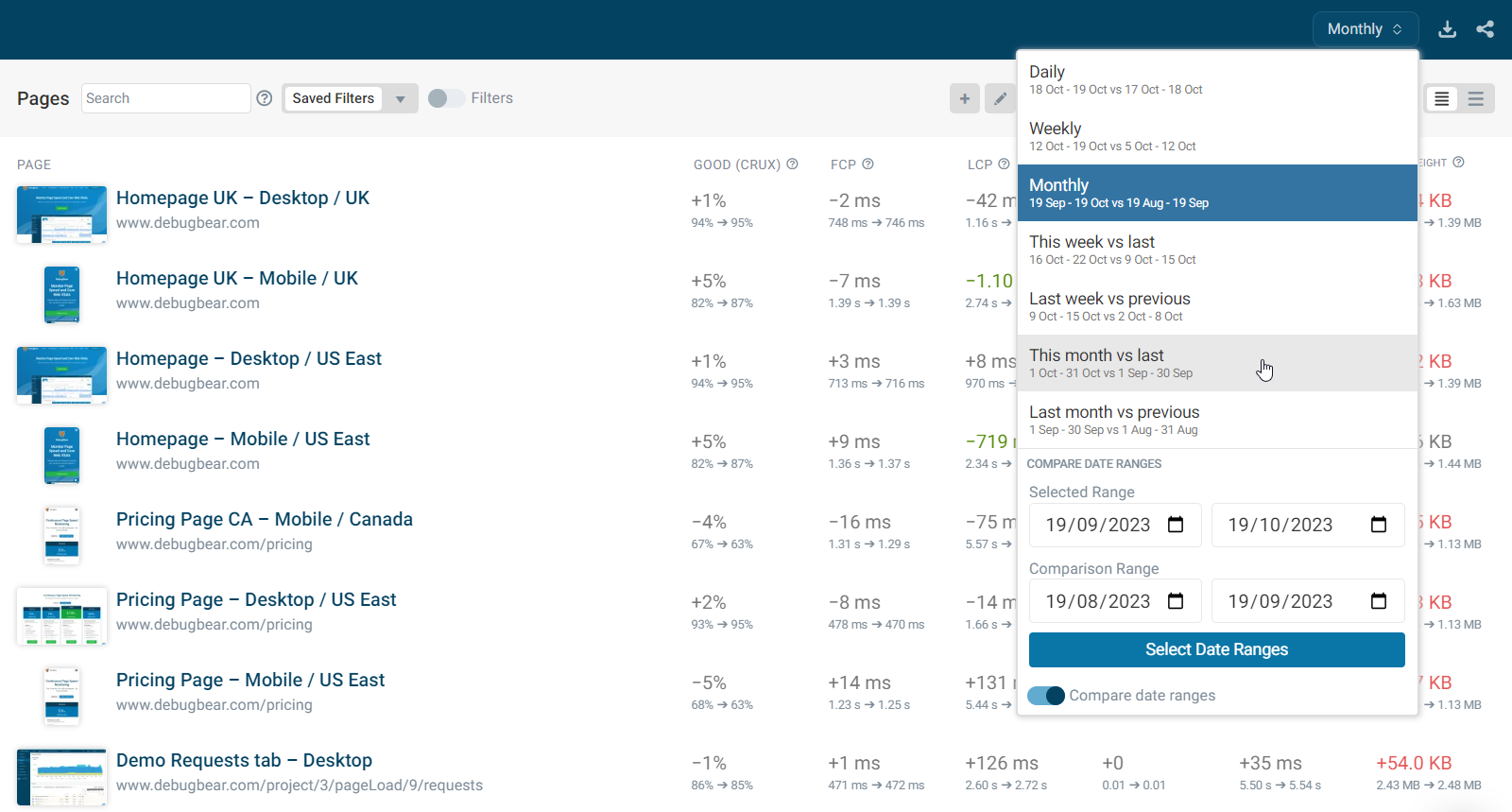
Compare Date Ranges
Comparing date ranges shows the median metric value between two periods.

Filters
Search
The text search lets you filter based on a range of page properties, including:
- Page Name
- Page URL
- Device Name
- Page Tags
- Page Test Location
Use brackets to search for tags specifically, for example [my-tag].
Search Operators
The search input supports NOT and OR operators.
!discordwill match all pages that don't matchdiscorddiscord or squarespacewill match pages that match eitherdiscordorsquarespace
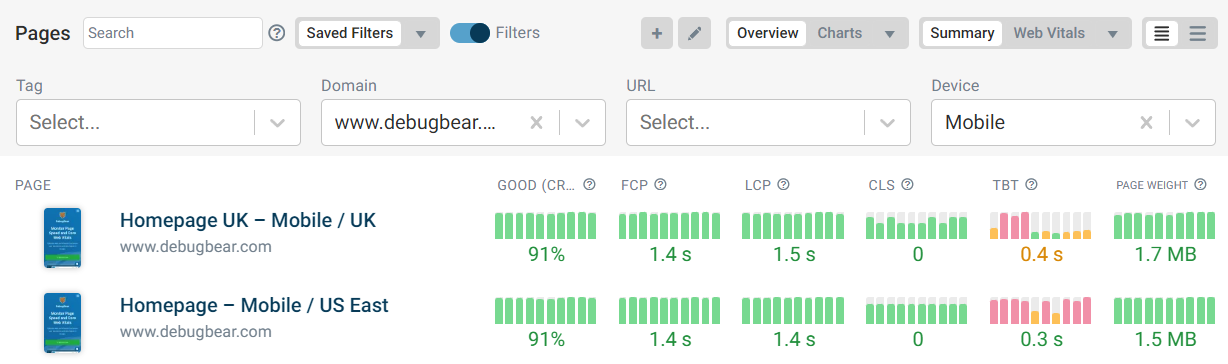
Advanced Filters
The advanced filters let you quickly find all pages with a certain tag, domain, URL, or device.

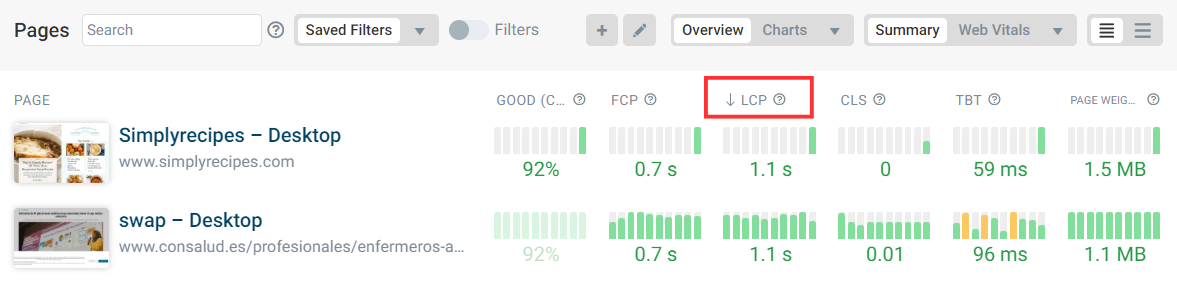
Sorting
Click on the metric column headers to identify your slowest pages.
Or, in the trends view, find which pages have changed the most.

Triggering tests
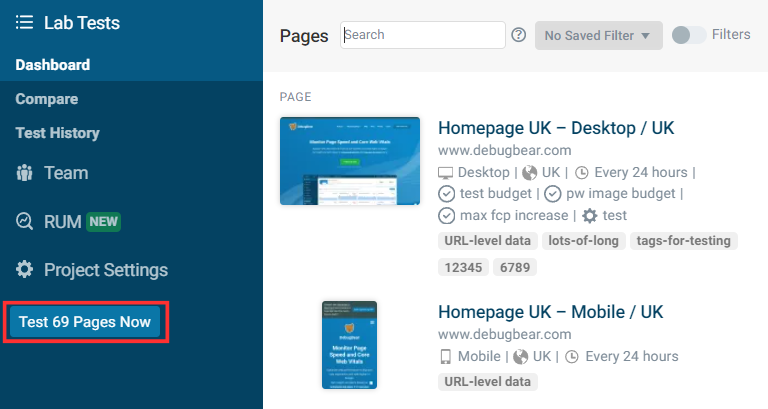
You can trigger page tests on demand, for example after a recent website deployment. Click the Test N pages now button in the sidebar.
After tests are complete any normal alerts will be sent, for example in Email or Slack.