How To Measure And Improve Cache Hit Rate
Caching is an important technique to optimize the performance of applications and websites. This article explains what cache hit rate measures, how to improve it, and how to measure browser cache hit rates with DebugBear real user monitoring.
What is caching?
Using a cache lets computers avoid repeating work that has already been performed previously. This could be CPU processing or requesting a resource from another computer.
With caching, the result of the operation is saved and then re-used when the same processing is required again. That way any subsequent access is much faster than the first operation.
For example, in the context of website performance, browser saved code and images that has previously been downloaded. Then, when the visitor opens another page on the website, a lot of the existing resources can be re-used and the page will load much more quickly.
What is a cache hit rate?
A cache hit rate measures what percentage of lookups can be served directly from the cache without having to perform the full underlying operation that's necessary to obtain the value. A cache hit means that the value already existed in the cache.
For example, if a website loads 50 resources and 10 of them are served from the browser cache, then the cache hit rate would be 10 / 50 = 20%.
Since the hit rate is calculated by dividing the number of cache hits by the total number of operations, it is also called a cache hit ratio.
Where can caching take place?
Website infrastructure consists of several different components, and caching can take place at different levels:
- Browser cache: a client-side cache on the visitor's computer
- Edge cache: caching on a CDN edge node close to the visitor
- Application cache: caching logic as part of your server-side code
Depending on space available and access frequency, cache data can be stored in memory, on disk, or in a dedicated database or service.
Are there downsides to caching?
While caching speeds up websites, not everything should be stored in a cache indefinitely:
- Stale data: the underlying data can change and visitors will see out of date information
- Storage size: only a limited amount of data can be stored on the available infrastructure
Accordingly, all cache data eventually expires.
How to measure cache hit ratios
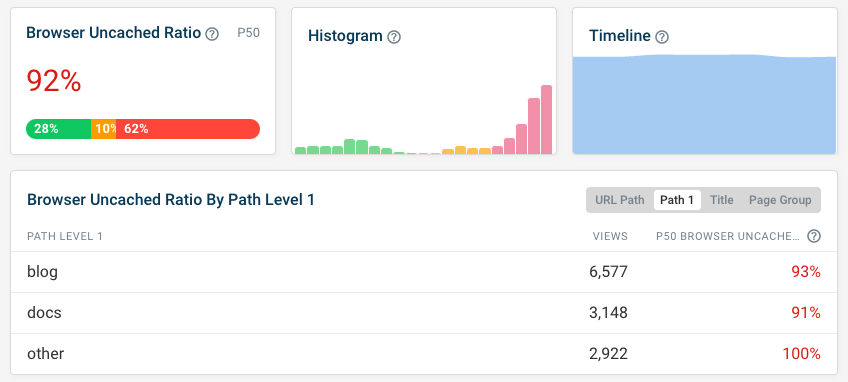
Website performance monitoring tools like [DebugBear] can tell you how effective your caching is.
Here you can see the Browser Uncached Ratio, which is the inverse of the cache hit rate. You can see if cache hit rate is poor on specific pages or on specific device types.

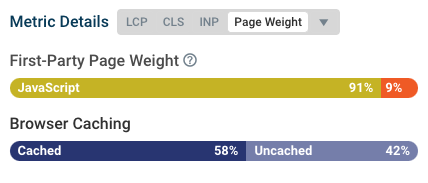
When looking at individual page views from real user data you can also see how many requests hit the browser cache and how many were loaded over the network.

How to improve cache hit rate
There are a few things you can do to increase cache hit ratios:
- Enable caching for more resources
- Increase cache expiry times
- Avoid frequent cache key changes
- Prefetch resources before they are needed
Enable caching for more resources
Make sure that the server responds with appropriate HTTP headers so that the browser can cache the resource. The Cache-Control header determines whether a resource can be cached and how long it should be cached for.
Increase cache expiry times
The longer the cache duration, the higher your cache hit rate will be. However, this also risk serving outdated data to your users.
One approach to safely increase cache durations is by including a hash of the file contents when loading a resource, like a stylesheet or a JavaScript file. That way the file can stay in the cache for a long time, but when the contents change you can request the new file URL instead.
Avoid frequent cache key changes
If the cache key for a resource changes then the response will need to be generated again. For example, your cache keys might change with every website deployment, even if the cached value hasn't changed.
Use stable cache keys like content hashes or resource IDs where possible.
Prefetch resources before they are needed
When the browser is idle you can prefetch resources using resource hints. Then, when the resource is requested, the browser will hit the cache even though the file wasn't previously required.
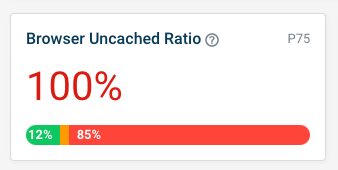
Why is a cache hit ratio of 0% not uncommon for website visits?
You may sometimes find that statistical data or data for an individual page view shows that zero resources were served from the cache.

This is not unusual for websites, as many visitors are likely visiting your website for the first time. That means all resources will need to be loaded from your server. Subsequent page views will then benefit from caching.
Statistical metrics often look at averages like the 75th percentile. That means, even if 20% of visitors do benefit from caching, the metric will look at the worst 25% of experience, who may not have any cache hit as it's their first visit.


Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data