Optimizing your website can help you deliver a better experience and get more traffic with improved SEO. Check out these great site optimization tools to make your website work better for your business.
Why you need website optimization software
What goals do you have for your website content?
- You want people to find your website and visit it
- You want visitors to have a good experience on your website
- You want visitors to use your services or buy your product
To achieve those goals your website has to be optimized for SEO, user experience, performance, and conversions. Optimization tools let you track performance, rankings, or conversion rates, as well as providing insights on how to optimize them.

Ranking high in search results means understanding your visitors, what challenges they encounter, and how they phrase those challenges when searching in Google.
Another factor that impacts rankings is page speed. Google uses the Core Web Vitals metrics to assess whether visitors have a good experience on your website.
A faster website also helps increase conversion rates and reduces costs.
Finally, you need to understand how visitors interact with your website and provide relevant and highly visible call-to-action buttons to turn your visitors into customers.
The website optimization tools listed in this article help you do all of these things.
1. DebugBear's free website speed test
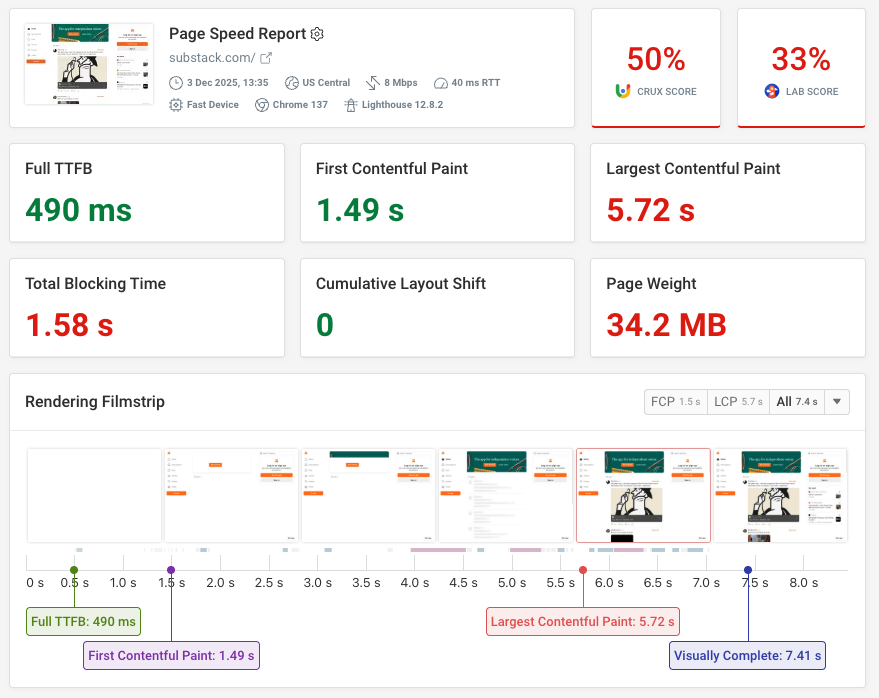
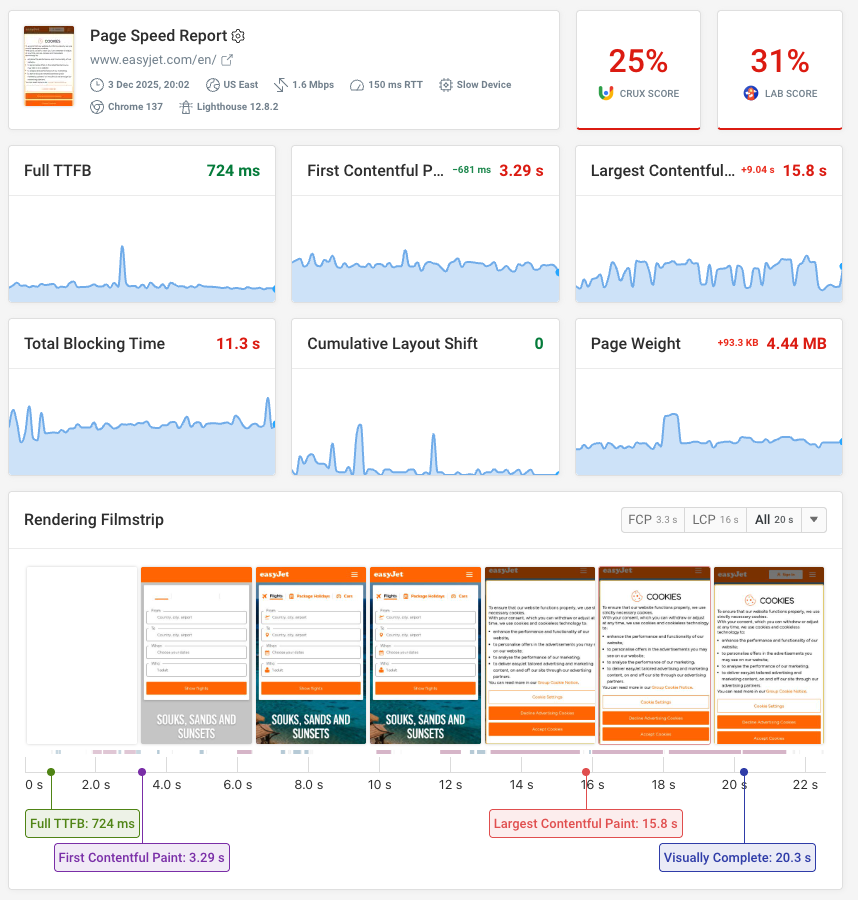
DebugBear's free website testing tool performs an in-depth analysis of your page speed with a focus on Core Web Vitals optimization.
The test result provides:
- Google Chrome UX Report data that impacts rankings
- A Google Lighthouse Performance score to provide an overall page assessment
- Information for debugging, for example a request waterfall

Understanding why your website takes as long to load as it does is the first step to optimizing its performance.
Once you've identified what's holding back your website, whether that's render-blocking resources or unoptimized images, you can then take steps to make improvements before re-testing your site to measure the impact.
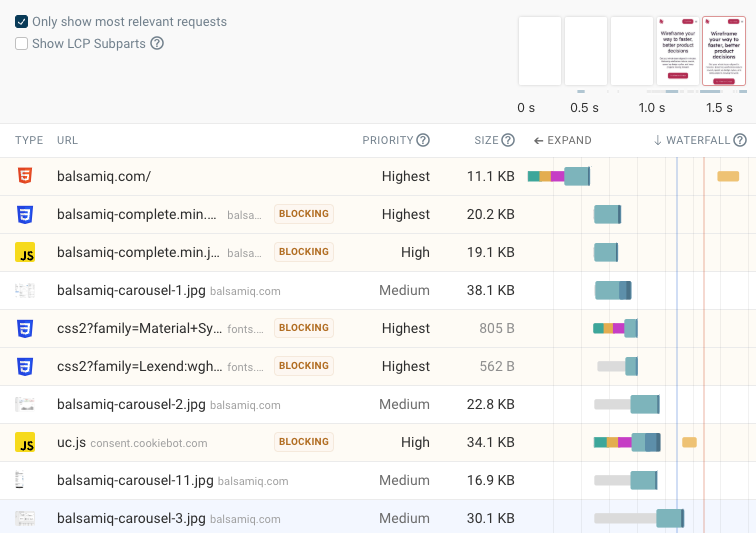
In addition to your overall website audit, you also get more detailed technical insights explaining your results. For example, the request waterfall shows when specific website resources are downloaded and how that correlates with what visitors can see.

2. Google Search Console
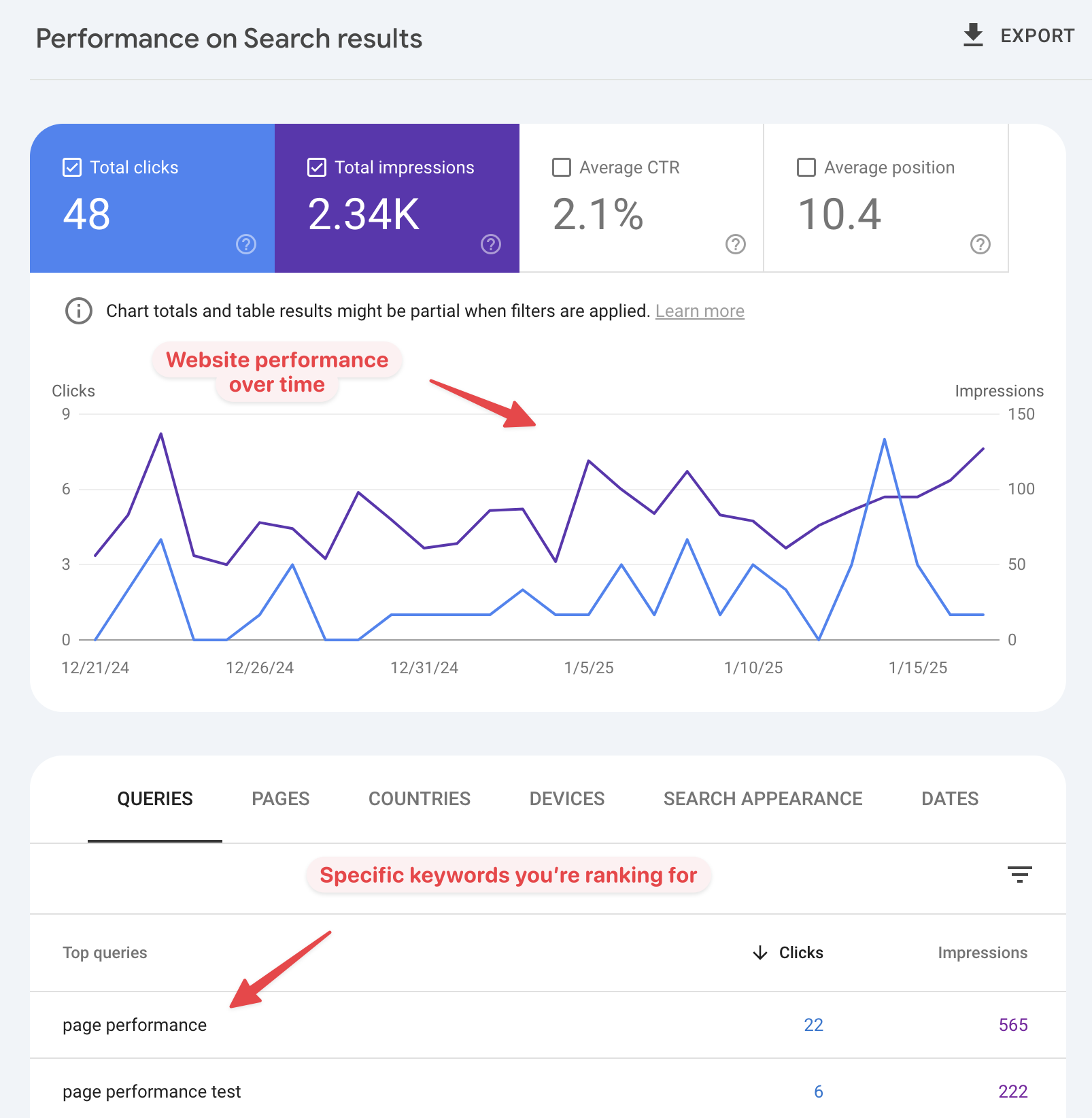
Search Console provides detailed information on how your website appears in Google results. For example, you can see:
- How many clicks you're getting over time
- What keywords you're ranking for
- How many pages are indexed
- Whether Core Web Vitals are impacting your rankings

One tip to optimize your website with Google Search Console: look at a specific page and see what keywords it's already ranking for.
This will tell you more about what type of content people on the web are looking for. Then update the page content:
- Make sure that your article answers the questions searchers are asking
- Use the keywords that people use in their search queries in your page content
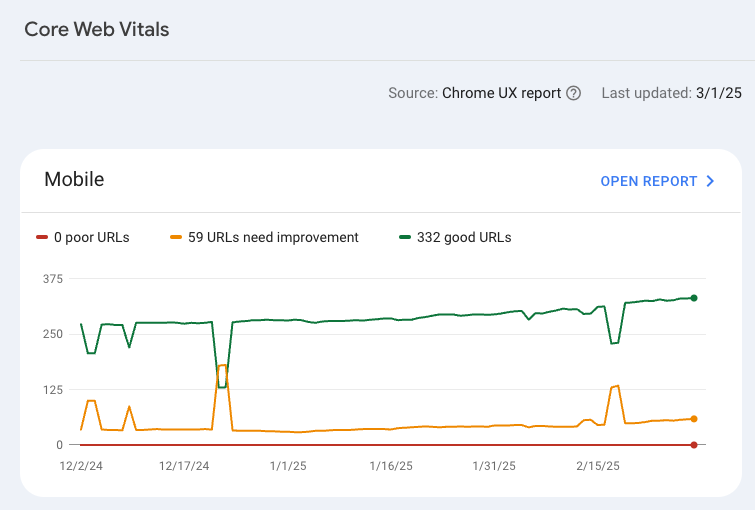
In addition to tracking search keywords and rankings, you can also view Core Web Vitals metrics in Search Console. This gives you some indication of whether visitors have a good experience on your website, and what pages need to be improved.

3. Ahrefs
Creating content that people aren't actively looking for can be an uphill battle. Ahrefs helps you decide what topics to cover by providing information on what phrases people are searching for.
Some of Ahrefs' best features:
- Search volume reporting for keywords
- Competitor analysis
- Technical SEO audits

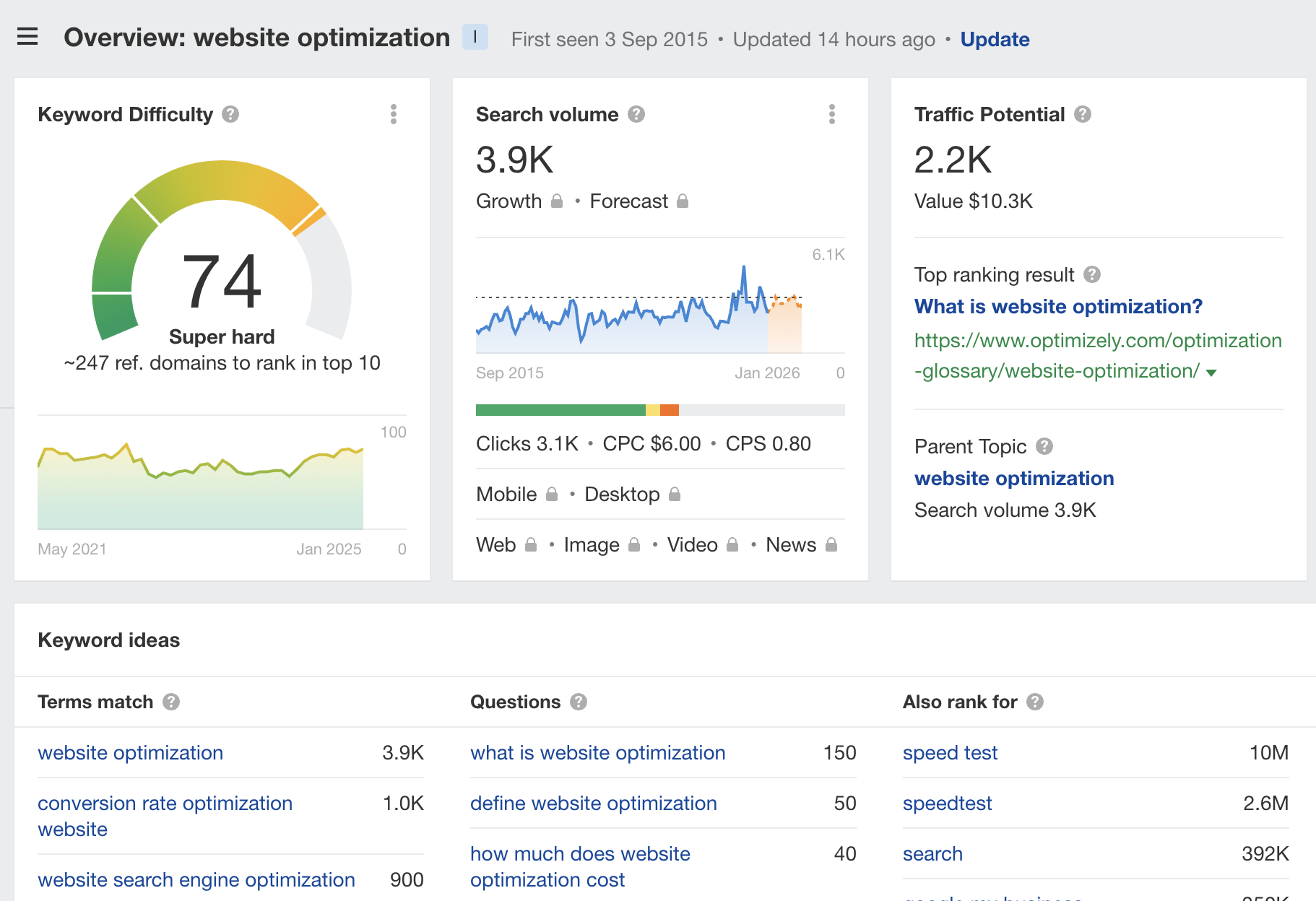
If you're writing about a topic, enter some relevant keywords into Ahrefs to see which ones receive the most interest. Then use those keywords as part of your article title or in subheadings.
Ahrefs also provides a Keyword Difficulty score. This tells you whether there are already many high-authority websites ranking for this term, or if it's relatively easy to rank in the top 10 results.
It also makes sense to revisit your existing content to see whether changing the keywords you use can help you get more visits.
4. PageSpeed Insights
Google's PageSpeed Insights tool helps you quickly assess your website performance and whether it's good enough for real users.
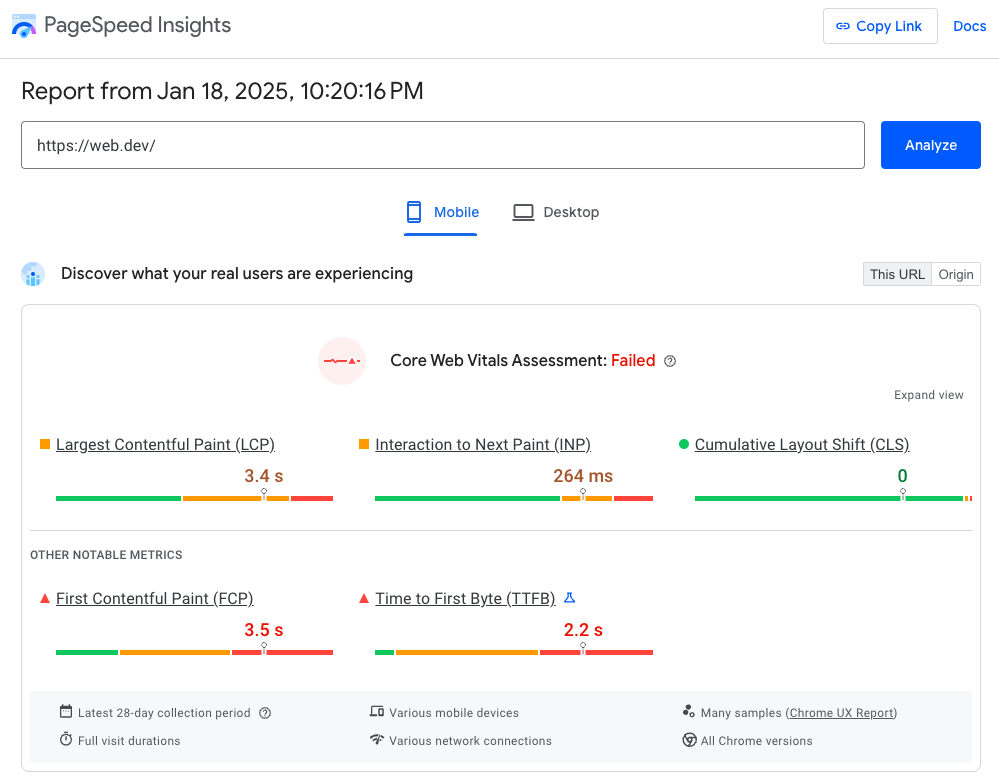
If the website URL you're testing gets enough traffic you can see how it's performing for real users across the three Core Web Vitals metrics:
- Largest Contentful Paint, measuring initial page load time
- Cumulative Layout Shift, measuring visual stability
- Interaction to Next Paint, measuring interaction responsiveness

To optimize your performance, PageSpeed Insights also offers Lighthouse-based performance diagnostics and recommendations. Unlike the real user data, this data is collected on demand in a controlled lab environment.
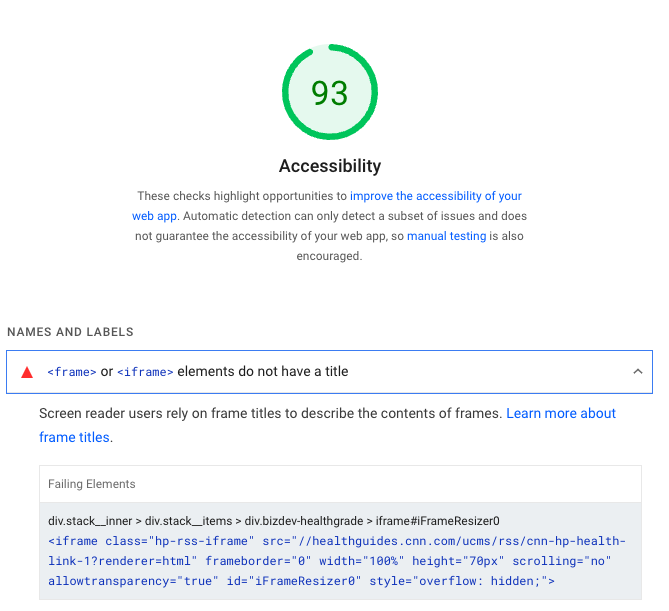
Beyond Performance, Lighthouse also tests SEO, Best Practices, and Accessibility scores on the page. It then provides specific recommendations for how to improve in each category.

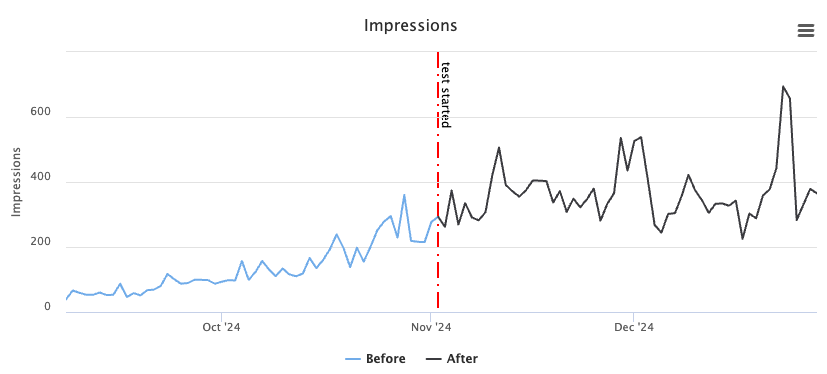
5. SEOTesting
SEOTesting lets you not only test the impact of SEO changes but also provides additional reporting:
- Track when you make a website change to measure its SEO impact
- Get reports telling you which keywords have improved or regressed in rankings
- Identify pages with low click-through rates (CTR)

Continuously updating your page content is important for SEO. But after making a change you need to check that it's actually working as expected. That's why SEO tests are so valuable, as you can see how your changes are impacting clicks, impressions, and rankings.
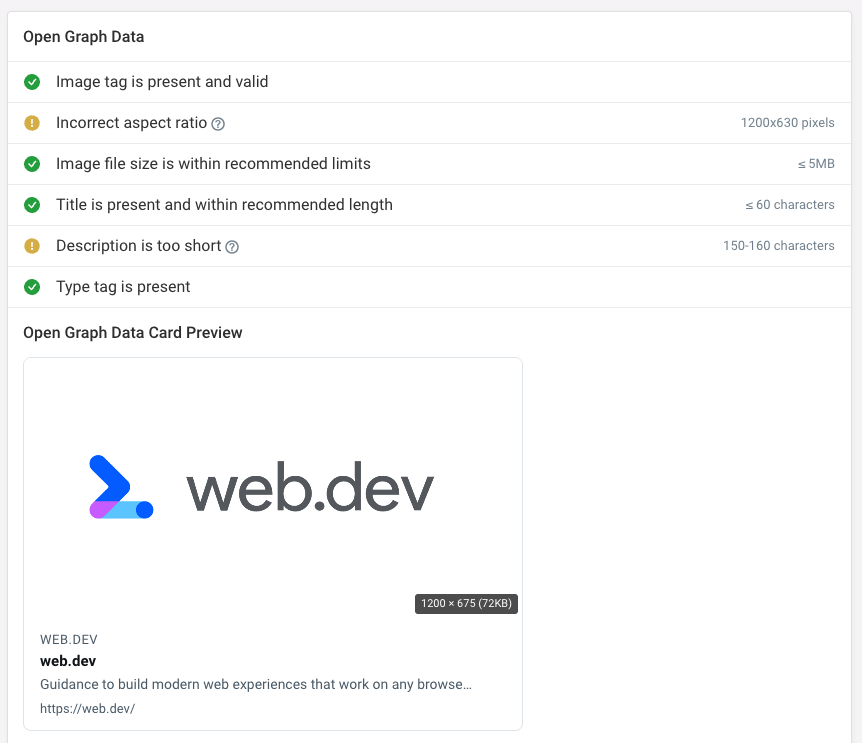
6. Website SEO Checker
The website SEO checker is a free tool that can help you check your on-page SEO and validate the Open Graph data that determines how your website appears on social media.
The tool also checks the heading structure on your website and checks that an H1 is present and that headings have content.

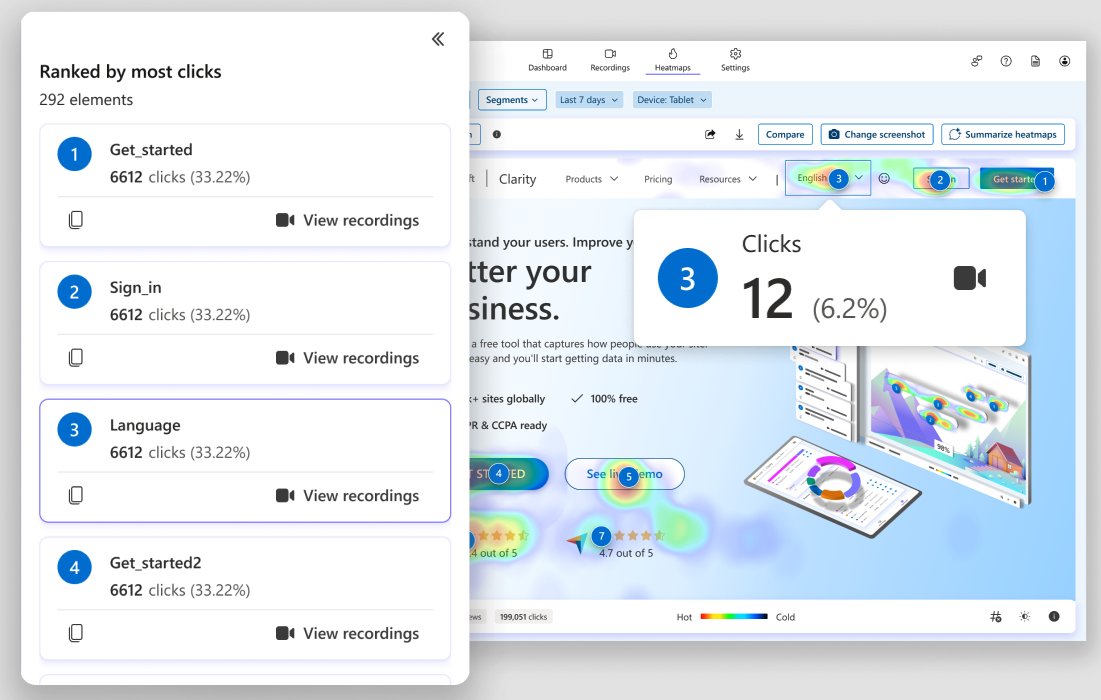
7. Microsoft Clarity
Clarity is a tool by Microsoft that aims to help you better understand how visitors are interacting with your website and whether they find what they're looking for.
- View heatmaps showing clicks and scroll behavior on your website
- See what UI elements users are clicking on

Understanding visitor behavior is the first step to making targeted optimizations on your website. If users spend a lot of time looking for a button, try to show it higher up on the page and make it more visible. Or you might have important page content further down on the page – except users are never scrolling down to it.
8. Screaming Frog
Screaming Frog is an SEO tool for crawling your entire website to look for technical SEO issues.
It supports a large number of checks, for example:
- Identifying page titles that are too long
- Finding pages without a meta description
- Pointing out potential security issues

Once you've identified the issues you can work through the ones you find most relevant. Click on each issue to find what URLs are impacted. Optimize the page and then right-click it and select "re-spider" to validate your fix.
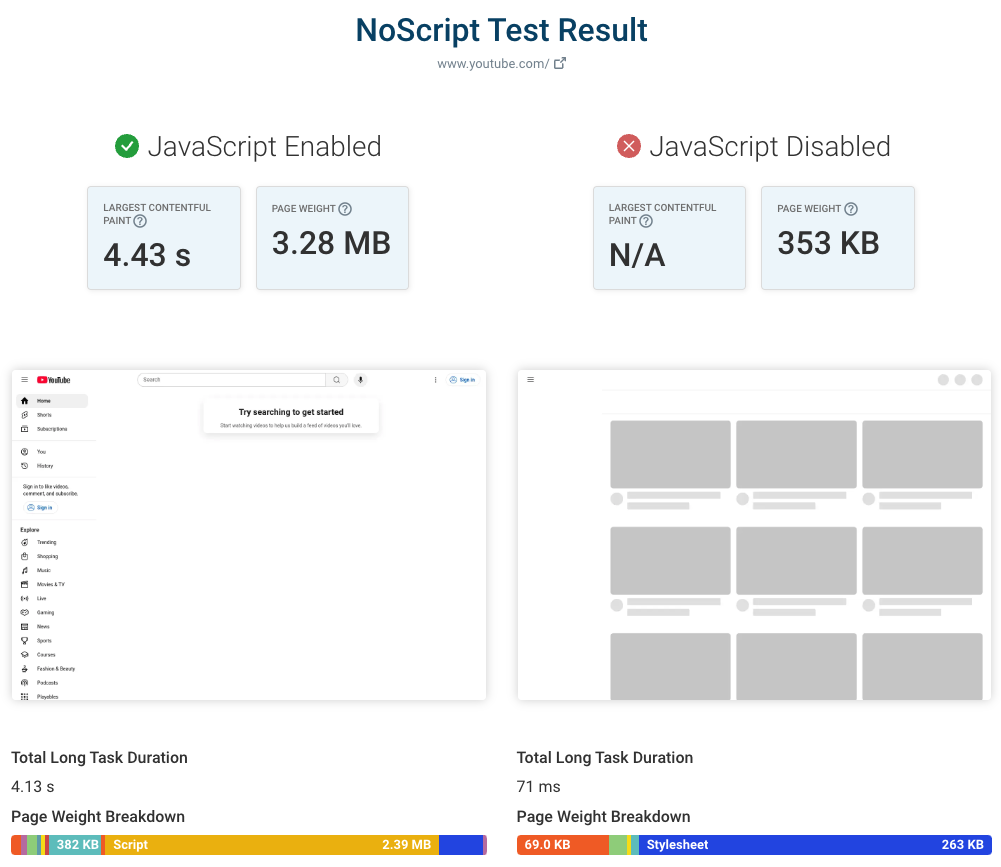
9. NoScript Test
Today many websites are built as JavaScript applications with client-side rendering. That means content is rendered dynamically in the browser.
However, if server-side rendering isn't also enabled, this can lead to crawlability issues and slow page load times.
The NoScript test lets you try out your website with JavaScript disabled. If you see that content doesn't appear you know that JavaScript is required to display the page content.

You can also see how not loading JavaScript and related assets impacts page speed and page weight. If your website is a lot faster without JavaScript, you can see whether you can load less code or optimize it to run more efficiently.
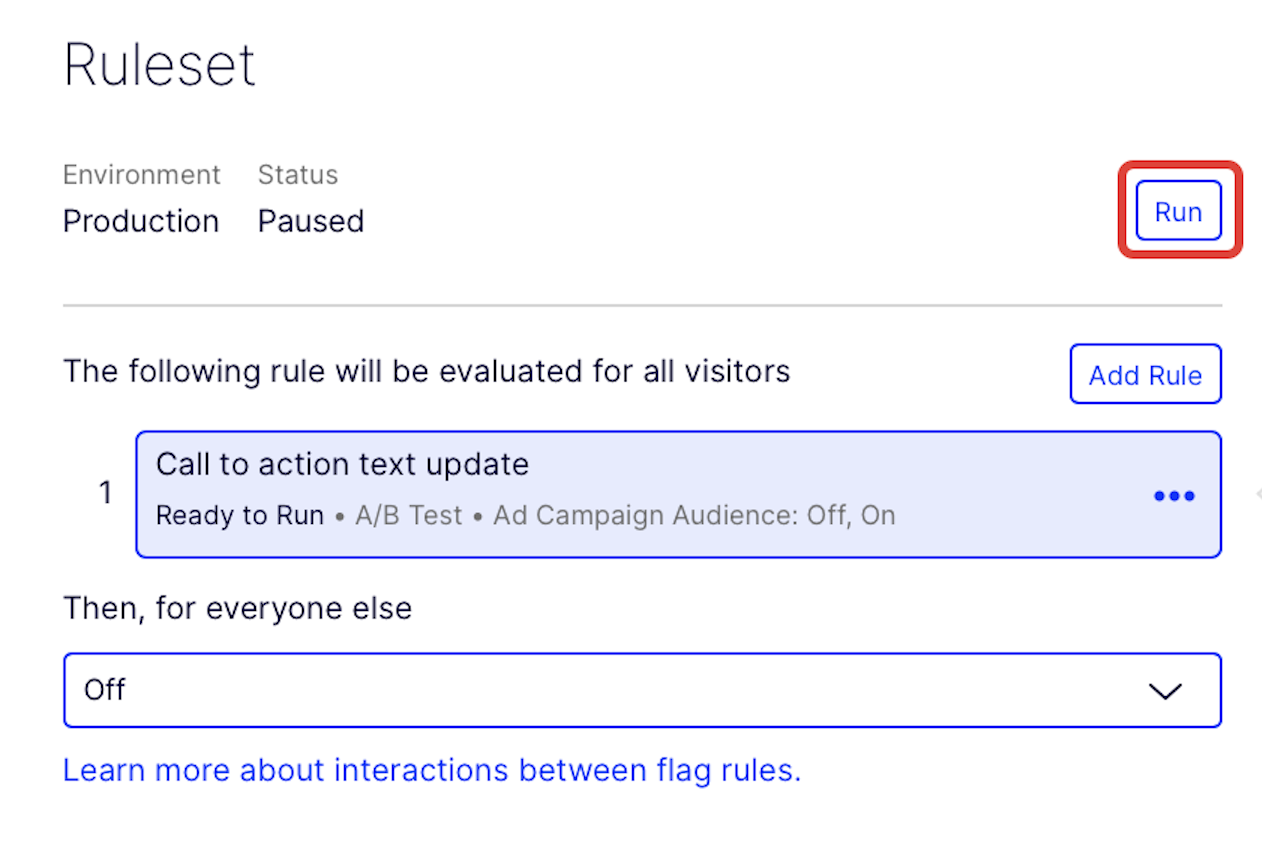
10. Optimizely
Optimizely allows you to run A/B tests on your website. That means you can create different versions of your content and then measure and compare how each one performs. Running these experiments can help you identify what messaging and content best resonates with your visitors.

A/B testing tools can sometimes hide page content and cause worse page load times.
11. DebugBear Core Web Vitals monitoring
If your website is not passing the Core Web Vitals assessment, DebugBear offers a comprehensive solution to help you identify what needs to be fixed, validate those optimizations over time, and ensure you get alerted whenever there's a regression.
DebugBear combines:
- Synthetic monitoring data
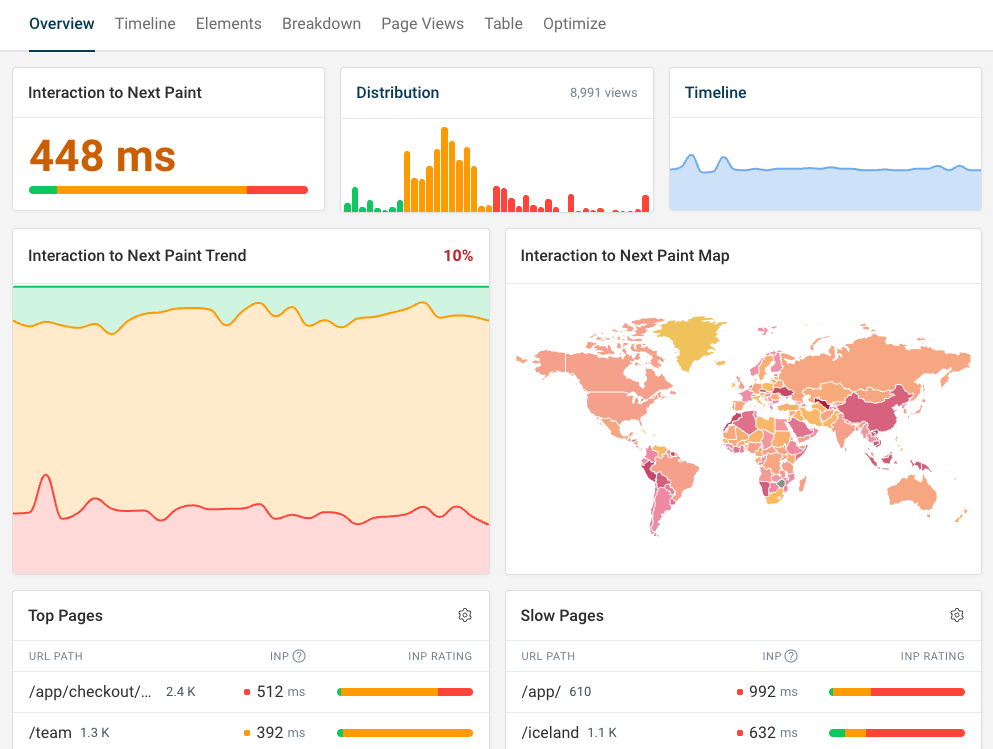
- Real user monitoring data
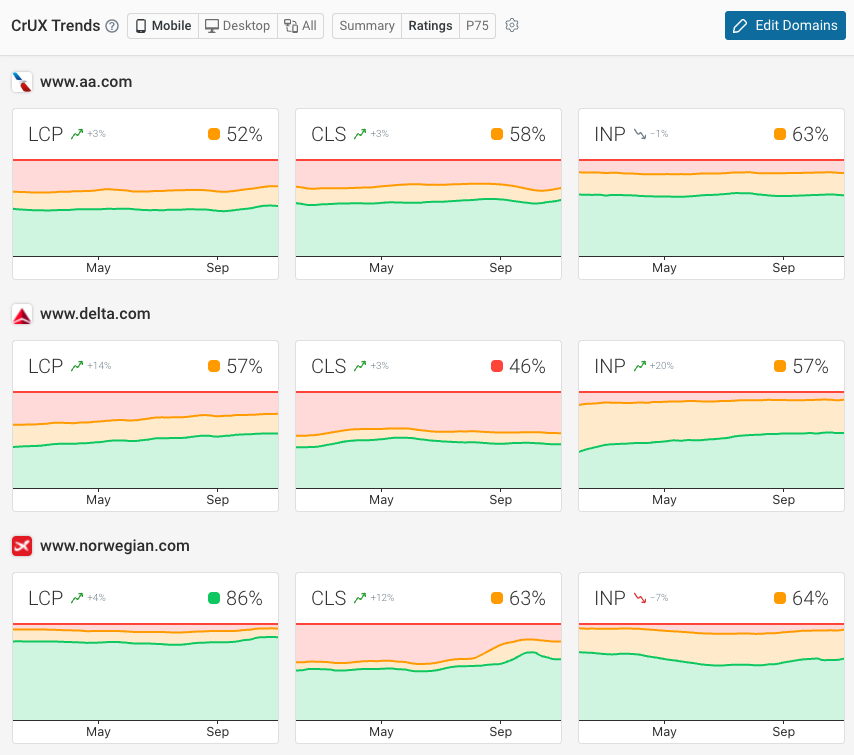
- Google CrUX data monitoring
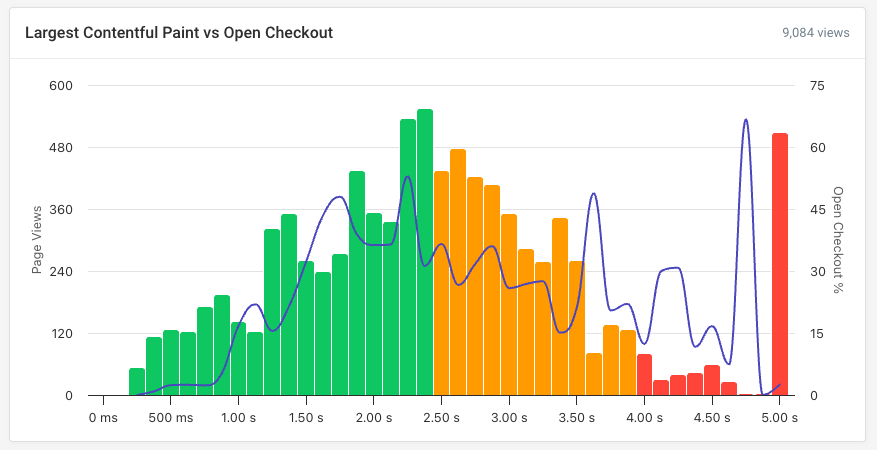
For example, if you need to optimize Interaction to Next Paint issues on your website you can see what page elements and scripts are causing delays.

Real user data is great to identify optimizations, but Google's CrUX data is what impacts SEO. DebugBear lets you benchmark your website performance against competitors, making it easy to see if you're performing well in your industry.

Understand different types of website optimization tool
Website optimization services let you test different aspects of your website and check how they impact your visitors. For example, you can check:
- Page speed
- SEO optimization
- Accessibility
- Conversion rates
- Website security
When using optimization tools it's important to remember that they won't cover everything. Just because your website passes automated security checks doesn't mean there are no security issues. Lighthouse can point out common accessibility issues, but you'll still need to test your website manually to ensure it's fully accessible.
Likewise, looking at page speed for one visitor won't tell you about all your visitors. There'll always be different segments with different devices, login state, and network speeds that have an impact on how fast your website loads for them.
Website performance optimization
While there are many digital experience platforms that can measure your performance, DebugBear is a purpose-built tool with a focus on speed and Core Web Vitals.
Track your own site and those of your competitors over time, and get the insight you need to optimize your website. Sign up for a free trial.



Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data
