The Largest Contentful Paint (LCP) can caused by various elements such as text, videos, and images. Each content type presents unique optimization challenges.
Background images styled with CSS are eligible to be the LCP element. When not optimized, these images can delay rendering and impact your Core Web Vitals score.
This article explores how to detect LCP elements that are background images. As well as optimization strategies.
Why can LCP be high for background images?
Having an LCP image which is part of the HTML document is an advantage in terms of page load. This is due to the impact of request chains.
Background images, typically defined using CSS, differ significantly from images embedded directly in HTML with <img> tags. When a background image is set in CSS, the browser must first parse and render the page content before loading the background image. This adds an additional step, delaying the image's load and rendering process.
In contrast, <img> tags in HTML allow browsers to quickly identify the src attribute during the parsing of the HTML document. Enabling the image to start loading earlier. The difference in these processes makes background images more prone to delays.
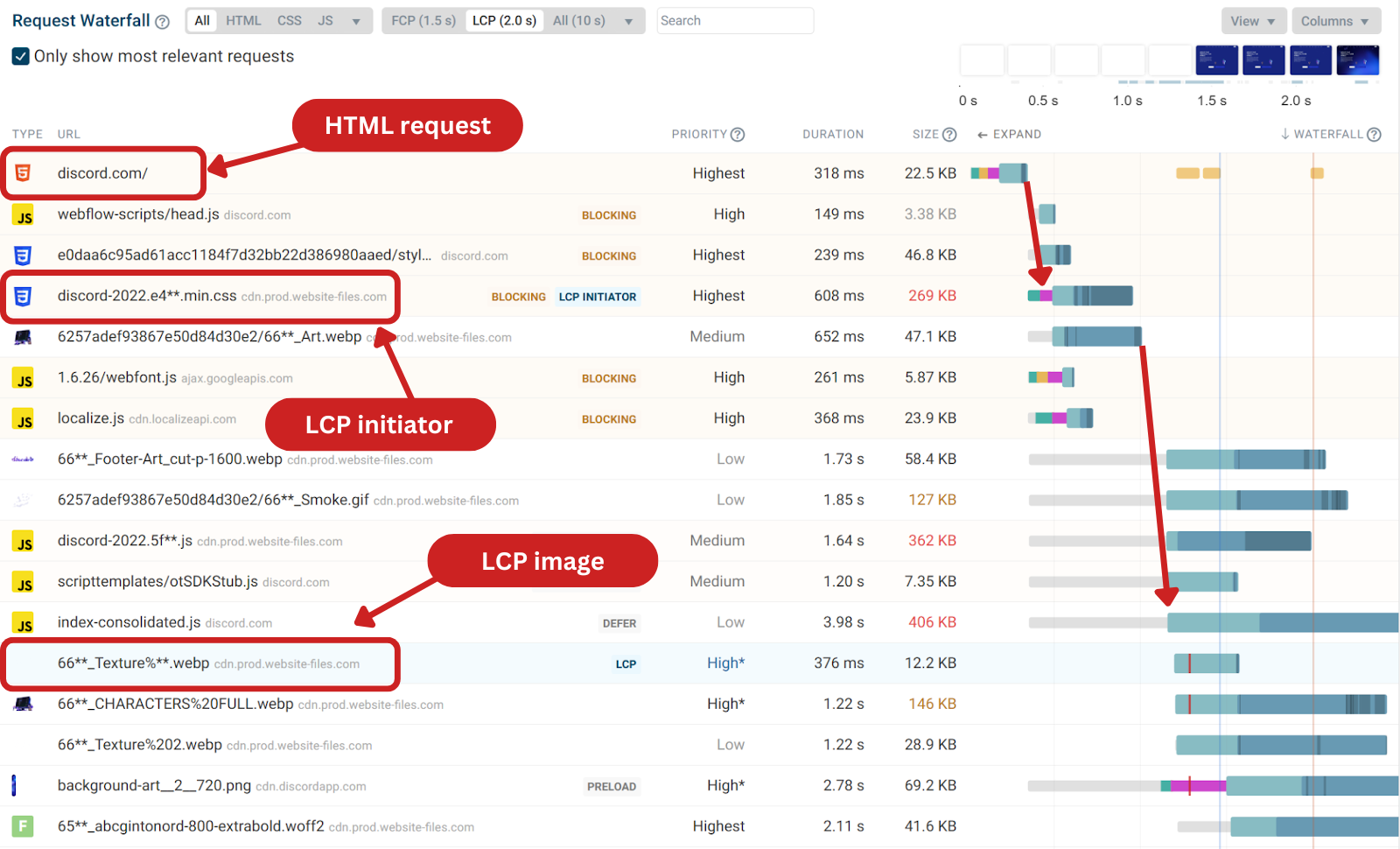
Below we have an example of a request waterfall where the background image of the page is the LCP element.

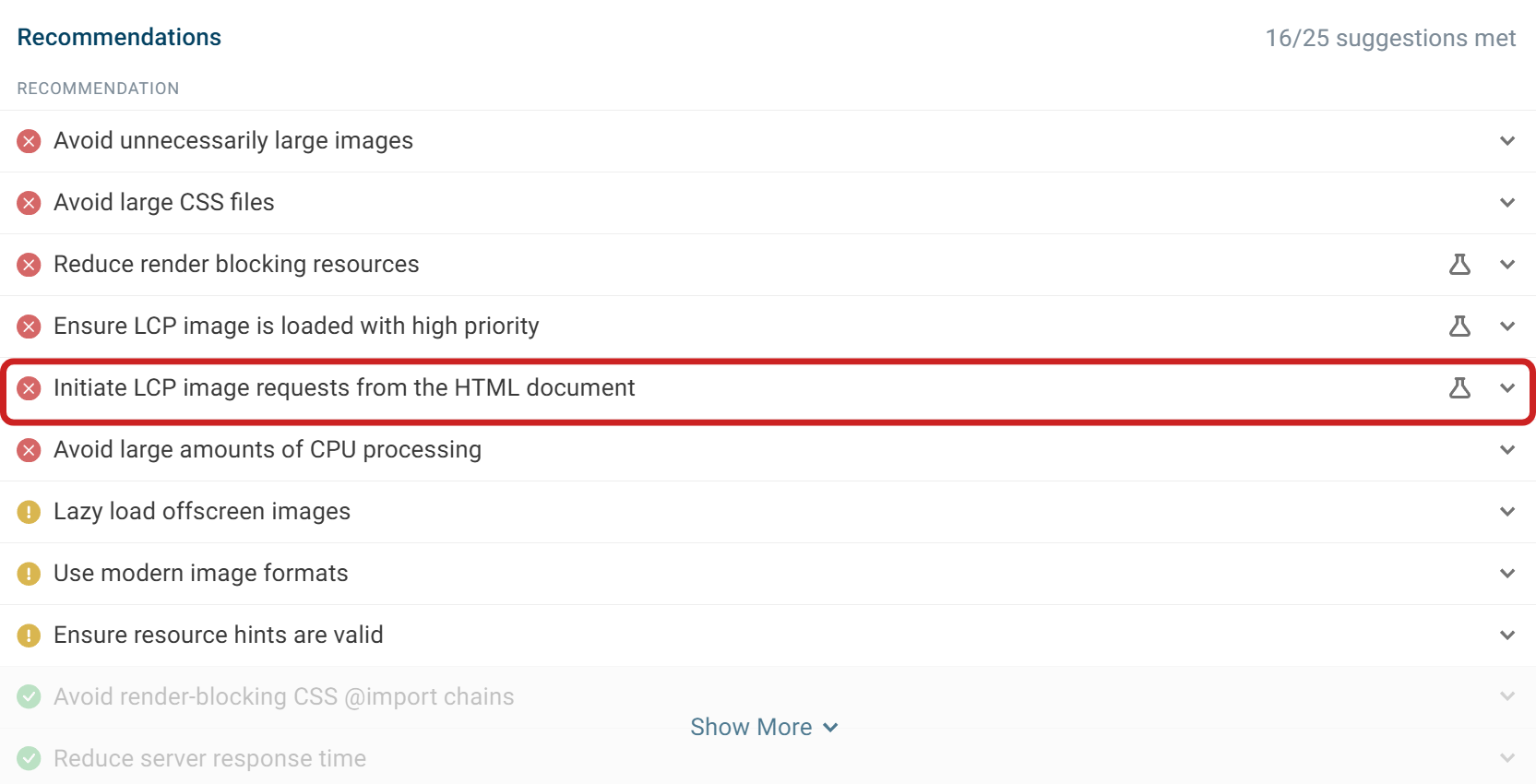
Aside from the request chain highlighted in the request waterfall. DebugBear automatically recommends initiating the LCP image request from the HTML document.

How to check if a background image is responsible for the LCP
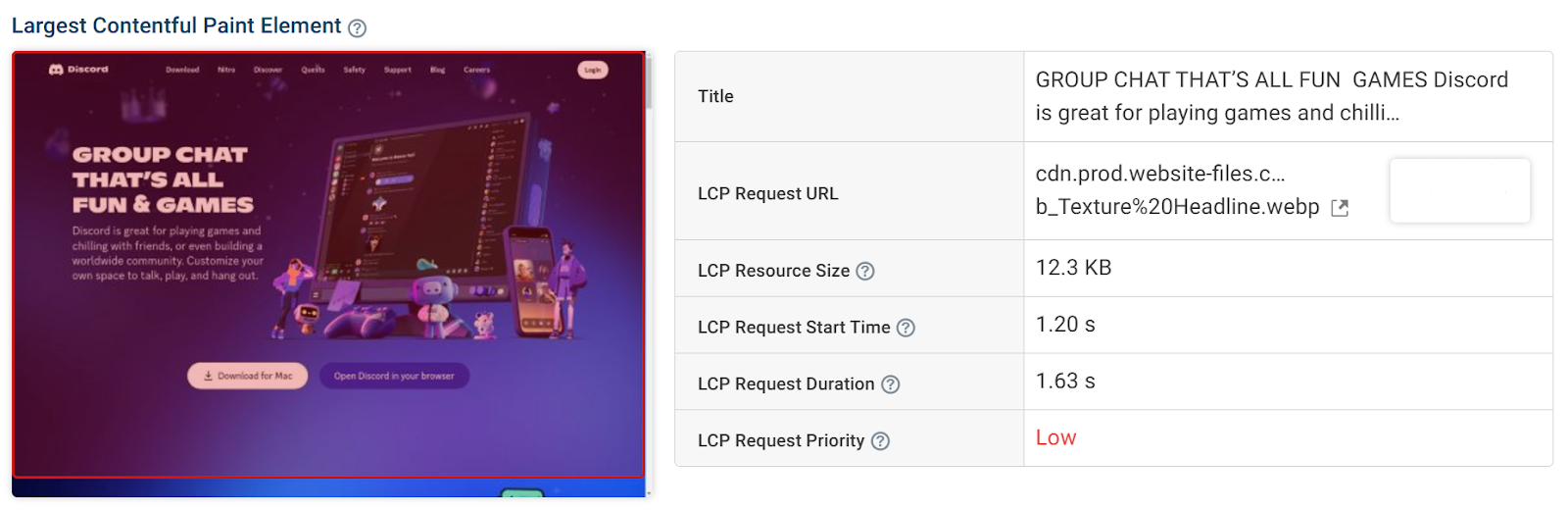
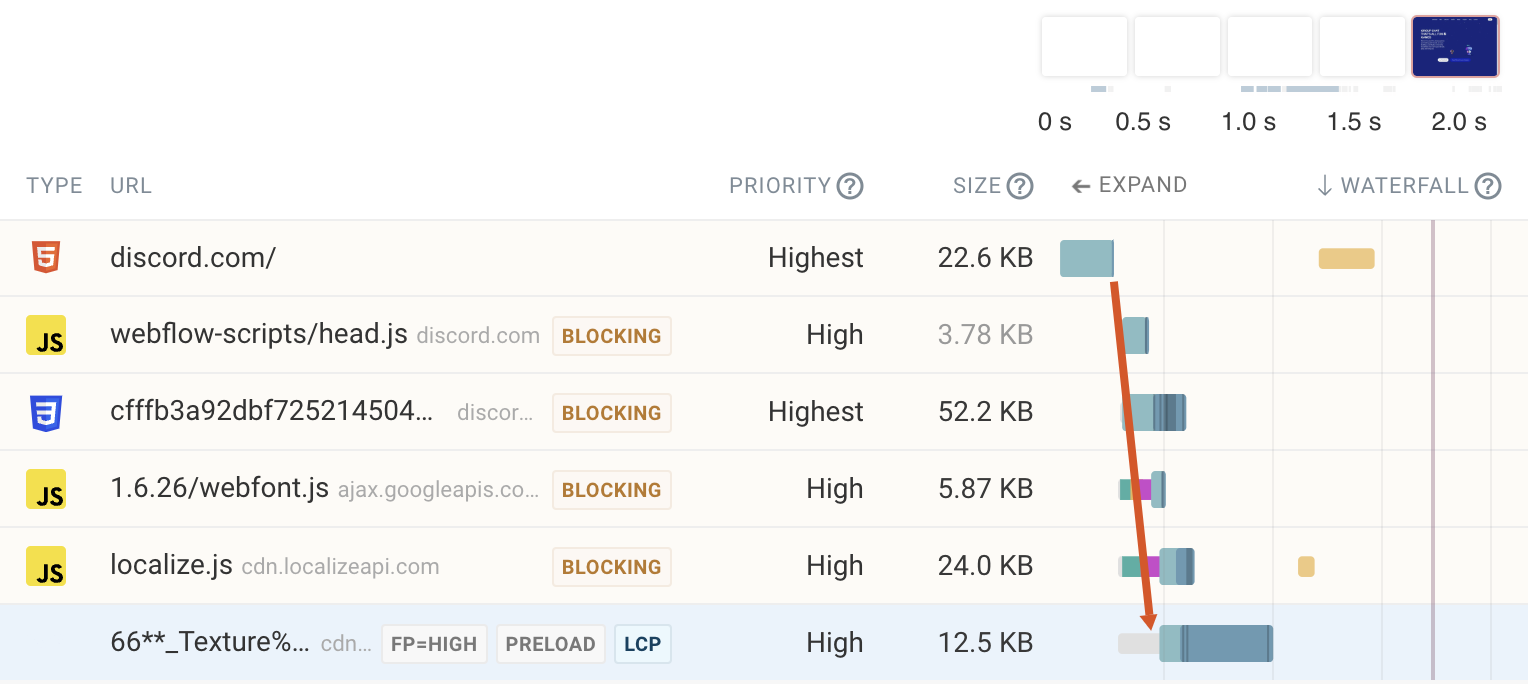
It can be difficult to detect whether the LCP image is a background image. With a DebugBear lab test, the LCP image is highlighted. In this case we can see that most of the page has been highlighted. The LCP request URL is also present in the breakdown.

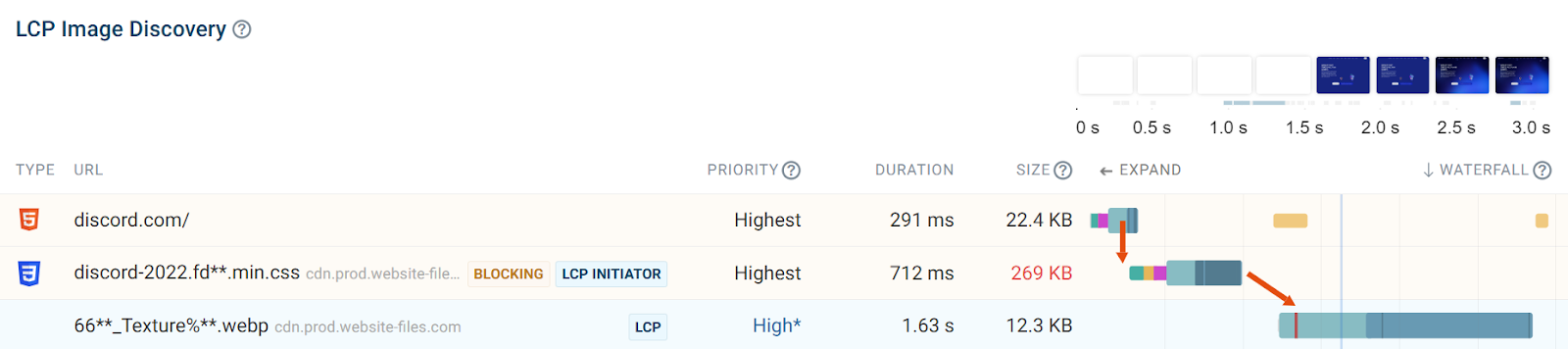
Checking the request waterfall will also help us detect whether a background image has been marked. In this example, we can see that the CSS request is the LCP initiator.

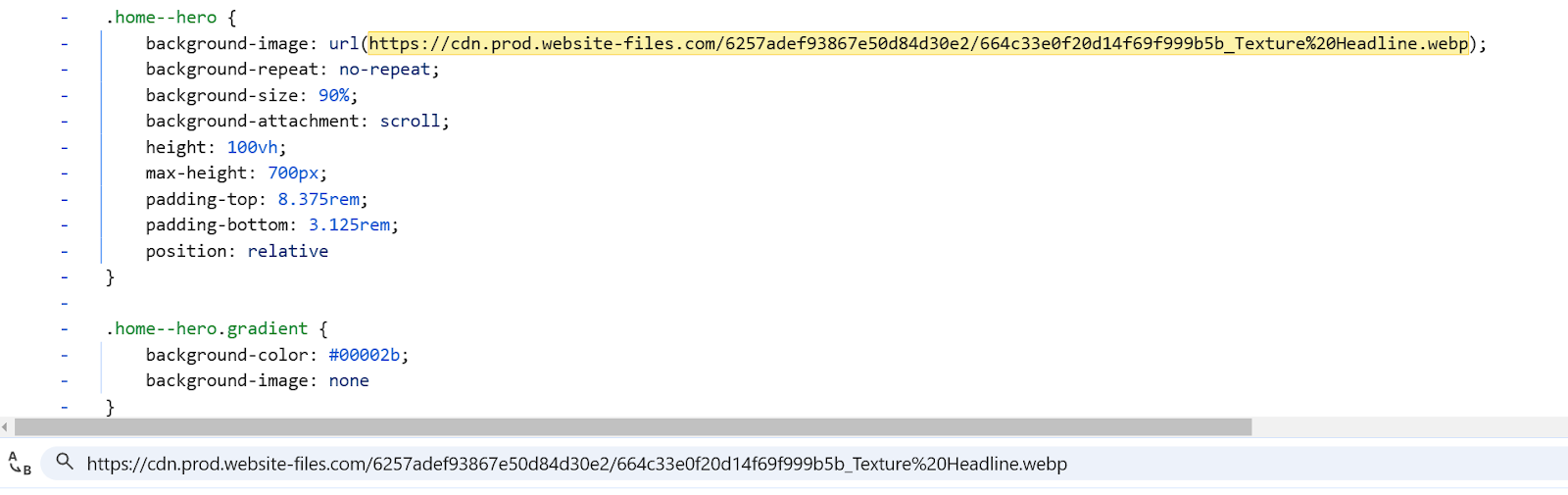
You can confirm whether the image is a background image by searching for the URL in the CSS stylesheet.

How to improve LCP for background images
When the LCP image is part of the CSS request, a render delay is likely. Here are a few tips to prevent or reduce this delay.
Preload background images
Preloading the LCP image with fetchpriority="high" should improve performance for background images. This preload hint allows the browser to fetch the image sooner, without first waiting for a CSS file to download or for the page to start rendering.
<link
rel="preload"
href="/background-image.webp"
as="image"
fetchpriority="high"
/>
With the preload in place the LCP image is loaded immediately after the HTML document has loaded. In our test LCP improved from 3.4 seconds to 1.7 seconds.

However, note that the image doesn't show up right after it's loaded. That's because there is a render-blocking stylesheet that needs to load before any content appears on the page. This delay after the image is loaded is called render delay.
Reduce Render Delay
Ensure that render-blocking resources or CSS content hiding techniques aren’t causing high Render Delay for the LCP image. Preventing the preloaded background image from appearing promptly.
Use a modern image format
Using modern image formats such as WebP or AVIF improves load times. The main advantage is superior compression compared to older formats such as JPEG or PNG, resulting in a smaller download size.
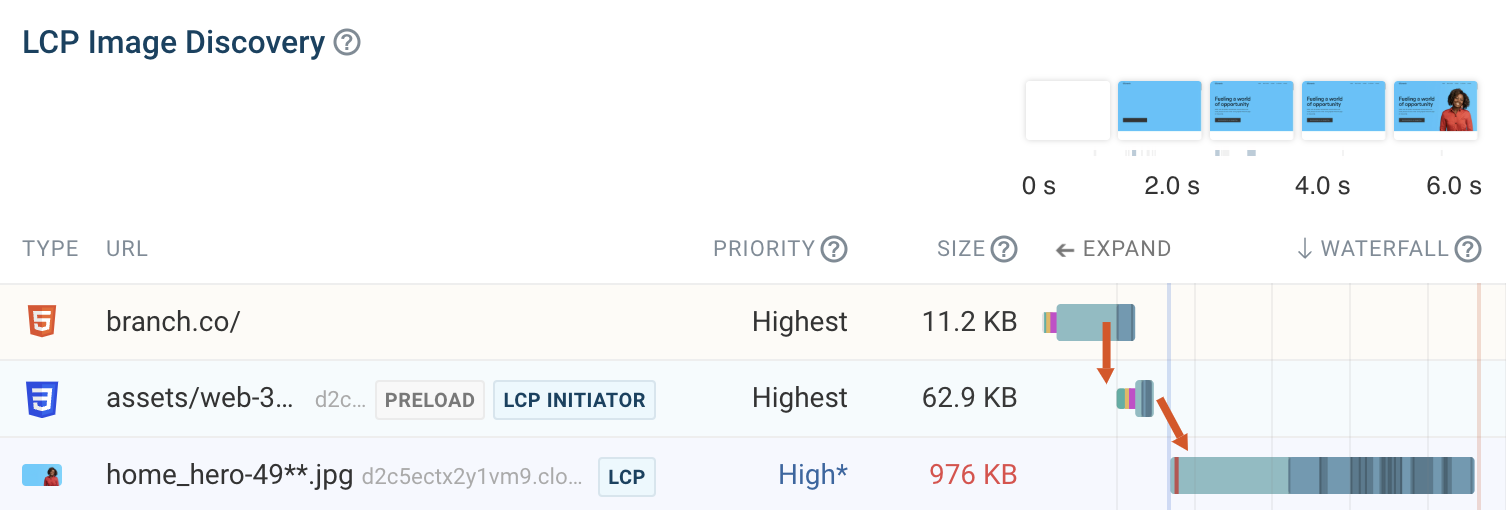
Modern image formats offer faster downloads without sacrificing image quality. If an image is too large it can delay the Largest Contentful Paint, as shown in this example:

Detecting Background LCP images with Real User Monitoring
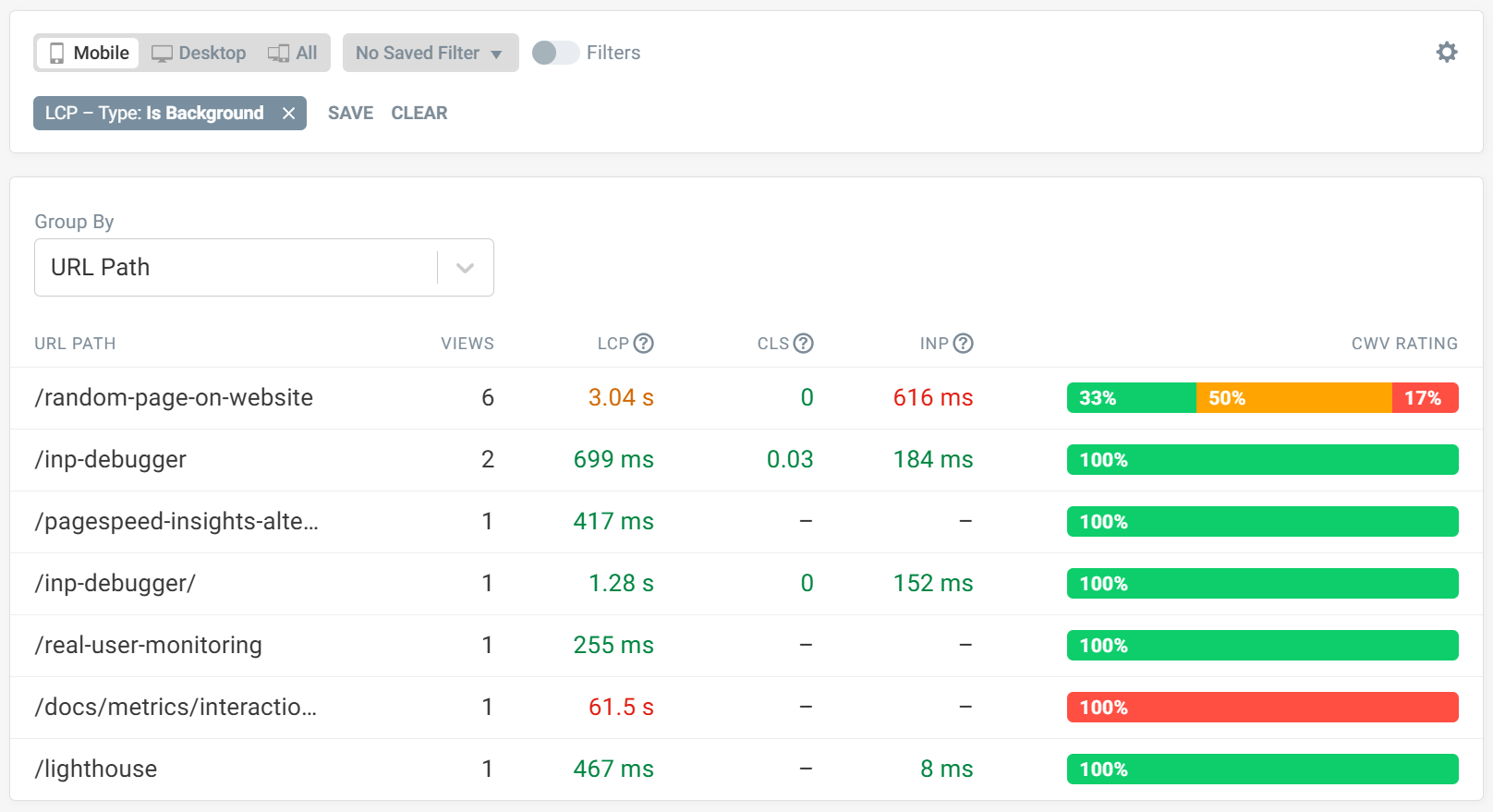
DebugBear's Real User Monitoring tool can identify which pages on your website most often serve background images as the LCP element. This insight reveals how these background images impact load times and user experience for your website.

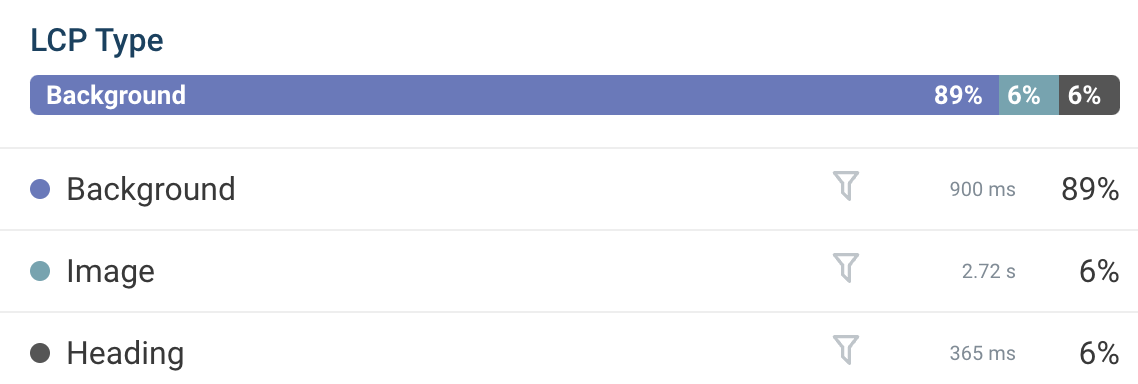
Using a filter option for the LCP type can make detecting which background images are LCP images easier and how often they are the LCP element for a page.
Filtering by LCP type shows how often background images are being served as the LCP on a page.

Conclusion
In conclusion, optimizing background images as the LCP element requires consideration. Unlike <img> elements, background images are defined in CSS, causing a critical request chain which can cause a render delay.
Preloading the LCP image with fetchpriority="high" and using modern image formats improves performance. These steps reduce wait times and enhance the user experience. Making web pages feel faster for the visitor.
DebugBear is a website performance monitoring tool that provides both lab tests and real user monitoring.
Start a 14-day free trial if you want to improve your Core Web Vitals.


Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data
