How To Fix Largest Contentful Paint Image Was Lazily Loaded
Lazily loading the Largest Contentful Paint (LCP) image on your website can cause poor page performance and user experience.
Find out why lazily-loaded LCP images are bad for performance and what you can do to fix that.
What is lazy loading?
Lazy loading means only loading a website resource when it's needed. For images that means when the image is in the viewport, which means it's visible at the current scroll position on the page.
You can use the loading="lazy" attribute to lazy load images:
<img src="main.jpg" loading="lazy" />
Deferring off-screen images is a great technique to optimize your website speed by ensuring important resources are loaded first and there's no undesirable bandwidth competition.
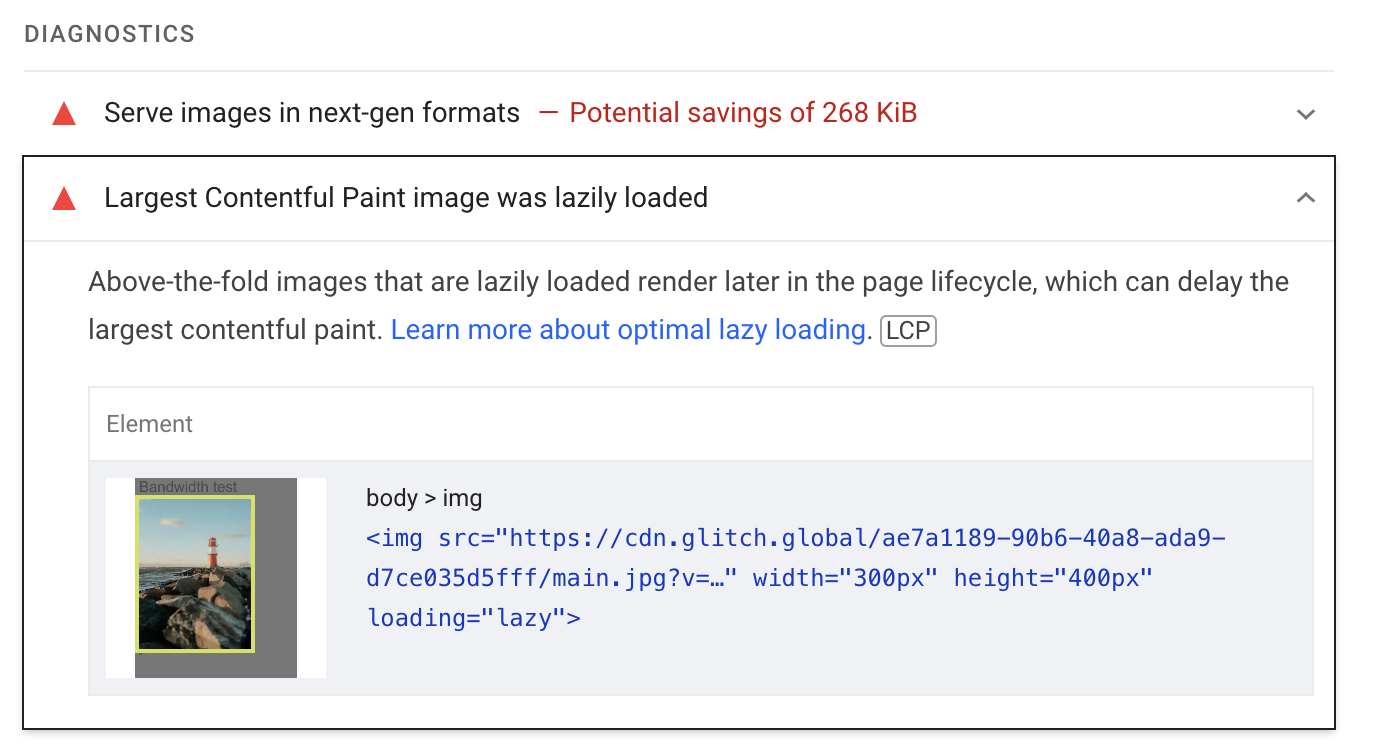
LCP Image was lazily loaded in Lighthouse and PageSpeed Insights
If the Largest Contentful Paint element on your website is an image then it's important to load this image quickly – not lazily.
Google's Lighthouse tool, which powers PageSpeed Insights, has a performance audit that detects if the LCP image on your website was loaded lazily.

Above-the-fold images should not be loaded lazily as that means they will take longer to load.
Why lazy loading the LCP image hurts performance
Lazy loaded images only start loading once the browser realizes they are needed to display in-viewport content. To do that, the browser needs to know what content is visible. In other words, it needs to render the page.
However, rendering is only possible once all render-blocking resources on the page have loaded. Then the layout process can start and once that's done the browser knows what's in the viewport and what images are necessary to display that content.
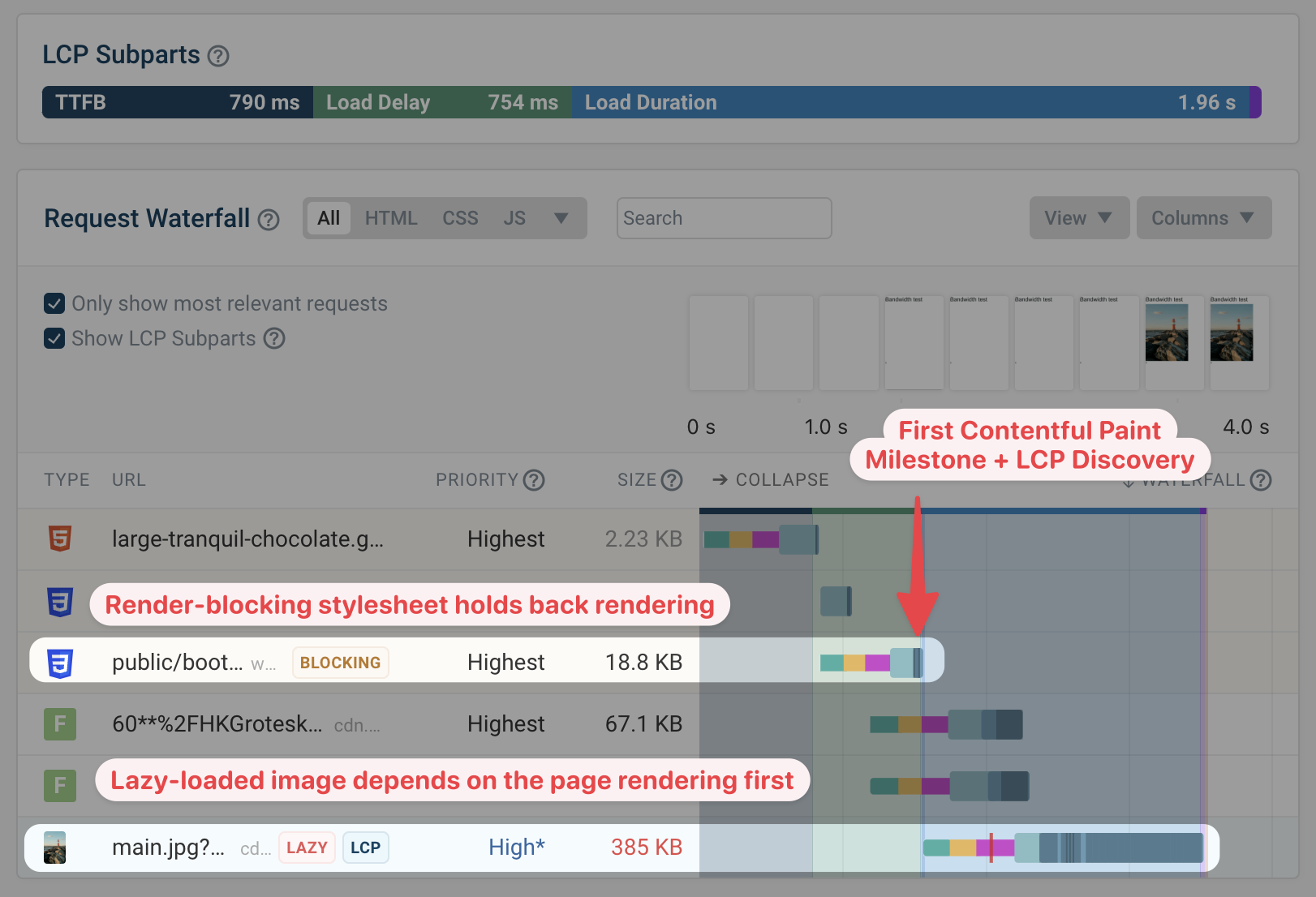
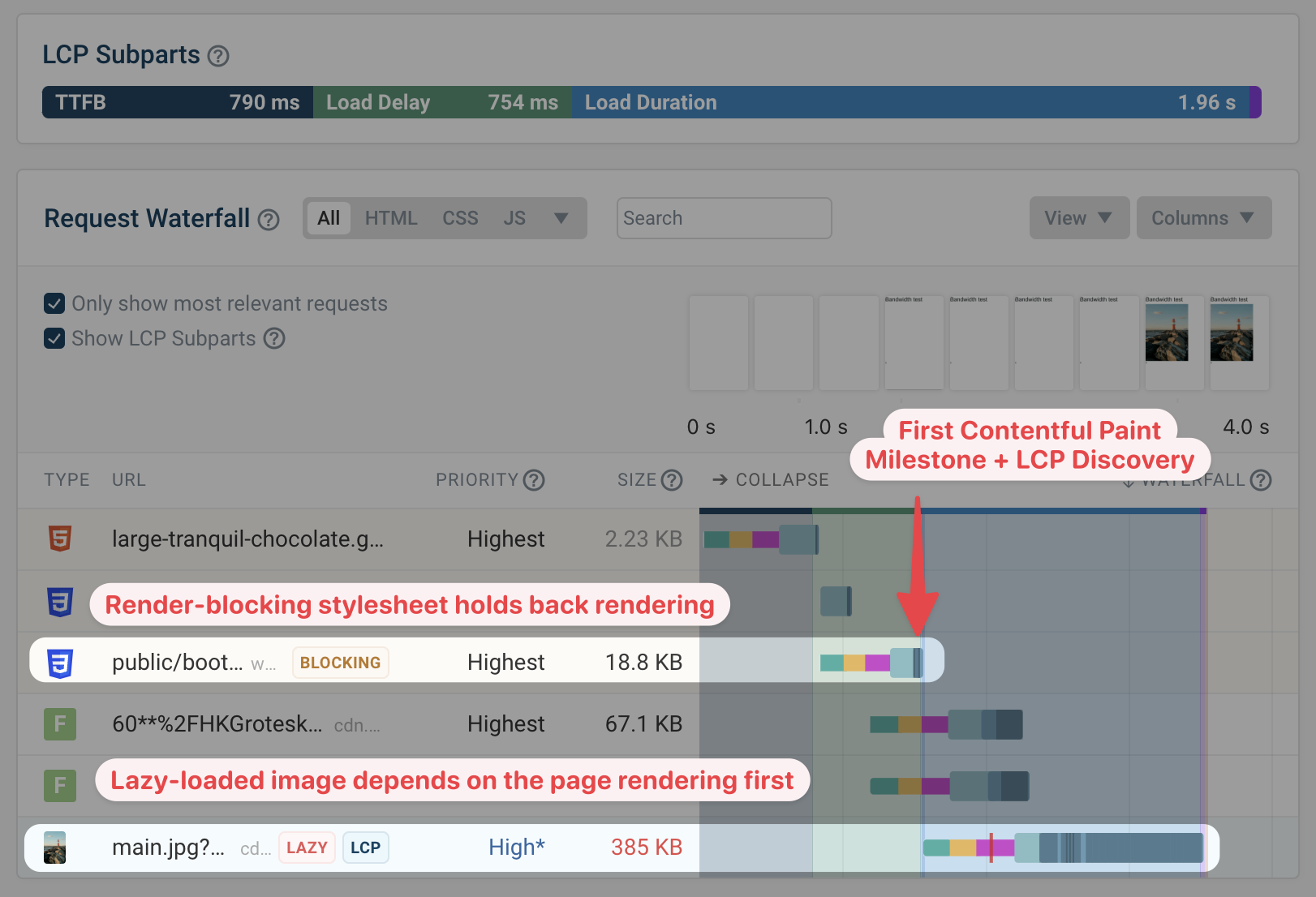
When looking at LCP subparts, this time shows up as load delay for the LCP resource.
This request waterfall shows how a CSS stylesheet file prevents the page from rendering and causes the lazy-loaded LCP image to not be discovered.

Use our free website speed test tool to see if lazy loading is causing LCP load delay on your website.
How to fix LCP image lazy loading
Fixing an LCP image that's lazily loaded should be relatively straightforward. Find the source code for the request initiator and you'll find the loading="lazy" attribute there.
Remove that attribute to ensure the image is loaded eagerly. You can also add fetchpriority="high" to tell the browser that this image is especially important.

JavaScript lazy loading for LCP images
Using the loading attribute is the modern way to implement image lazy loading.
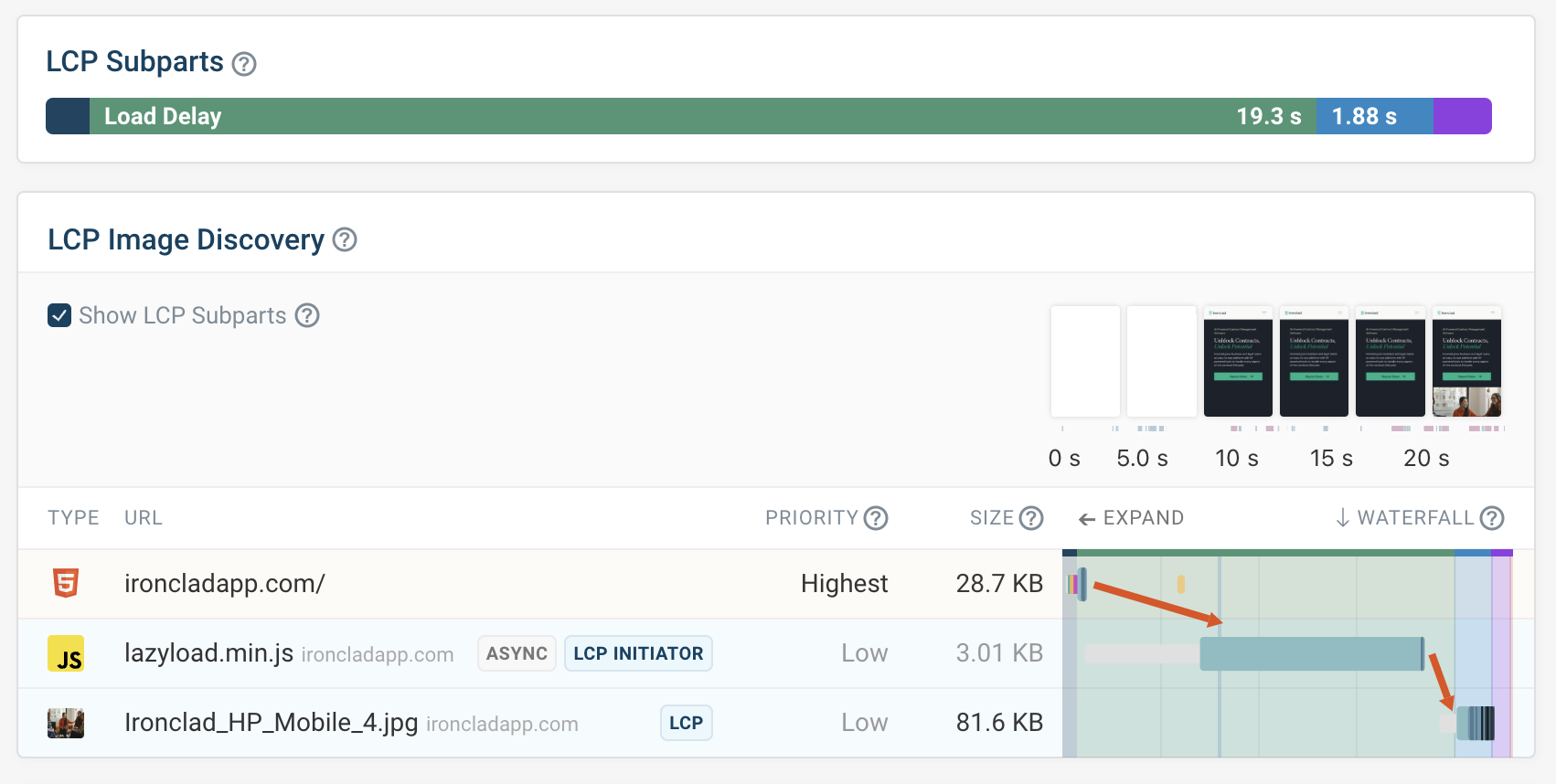
However, before this feature was added to the web platform, many websites used JavaScript libraries to image lazy loading. The performance impact of this is even greater, as the page now also needs to load and run JavaScript code before the LCP image is displayed.
You can see an example here. The LCP image only starts loading after lazyload.min.js has loaded. This script is also loaded asynchronously, which means it will load more slowly.

The fix here is to move away from JavaScript lazy loading to avoid the sequential request chain.
Continuously test your website
DebugBear provides page speed monitoring with in-depth reporting and automated regression alerts. Sign up for a free trial here.



Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data