How To Fix Cumulative Layout Shift (CLS) Issues
Cumulative Layout Shift measures whether page content moves around the page after it appears. It's one of the three Core Web Vitals metrics that impact Google rankings.
In this article we'll take a look at what you can do to identify and fix CLS issues on your website.
How to check CLS issues in Google Search Console
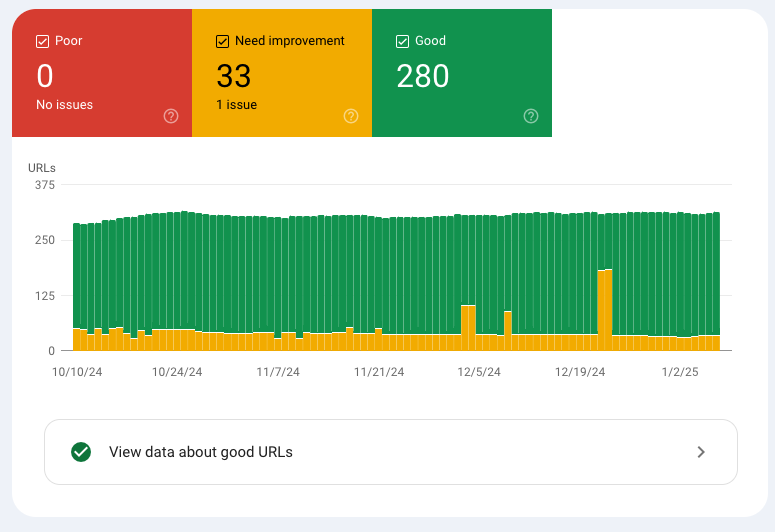
Search Console reports data on your Core Web Vitals, including Cumulative Layout Shift.
- Open the Core Web Vitals section in the sidebar
- Click Open report for mobile or desktop
You can then see how many pages on your website aren't passing the Core Web Vitals.

If you then scroll down to Why URLs aren't considered good you can see whether CLS is causing problems on your website. You'll see either:
- CLS issue: more than 0.1
- CLS issue: more than 0.25
A CLS score of 0.1 is the threshold you need to reach to provide a good user experience, according to Google. CLS over 0.25 is considered poor.
Click on the issue to see what page URL groups are impacted.

Investigate CLS using lab data
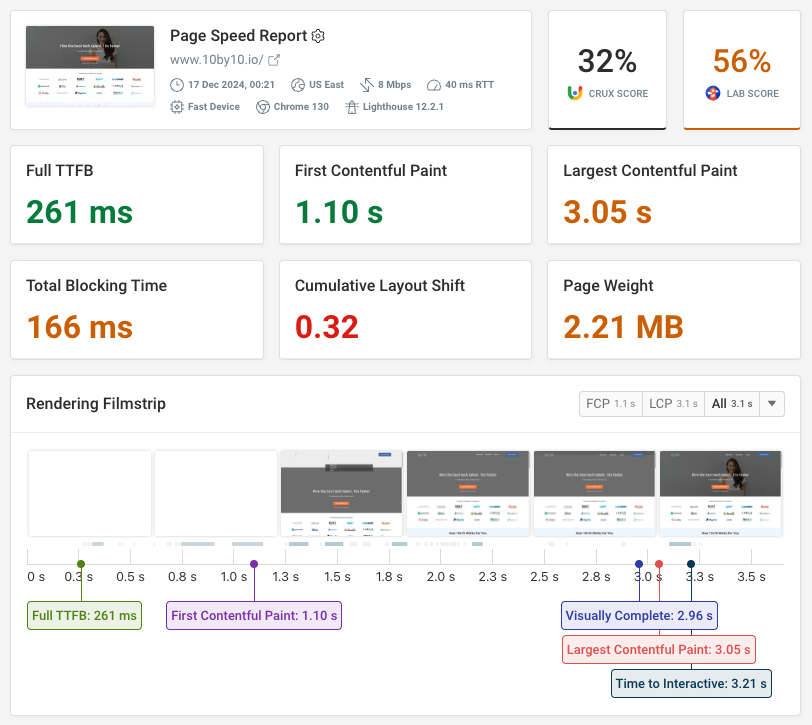
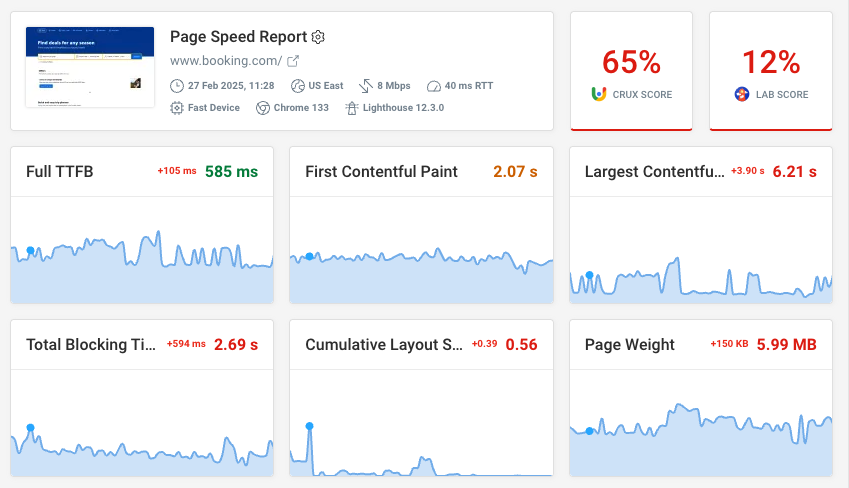
When monitoring your performance with DebugBear, or when running a free website speed test, you'll be able to see your website metrics at the top of your report.

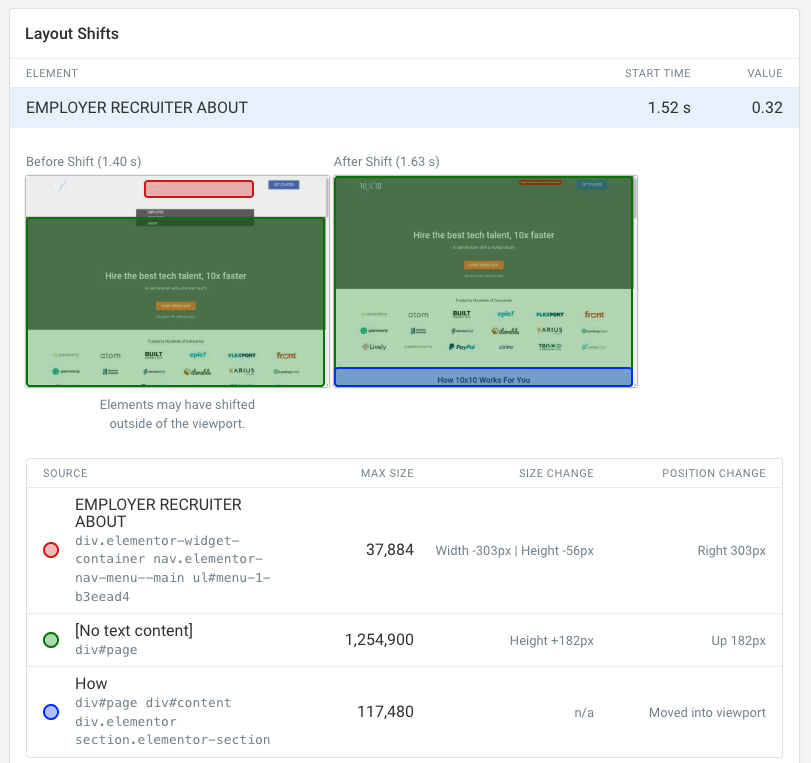
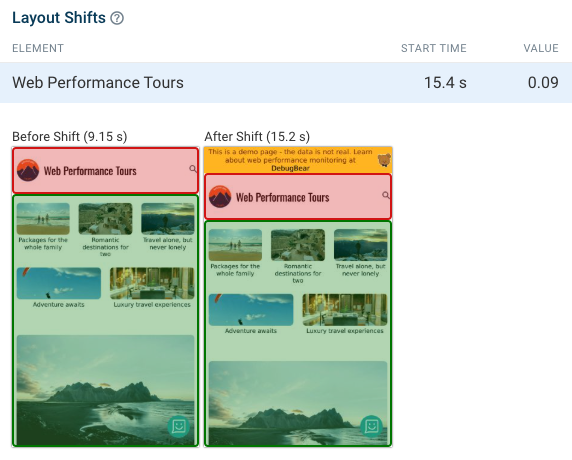
Click on the CLS metric to view more detail about what page element has shifted and what its position was.
Here we can see that the issue is related to how the page header renders. When the rendering process is complete, the rest of the page shifts upwards on the screen.

Check origin-level CLS for your website
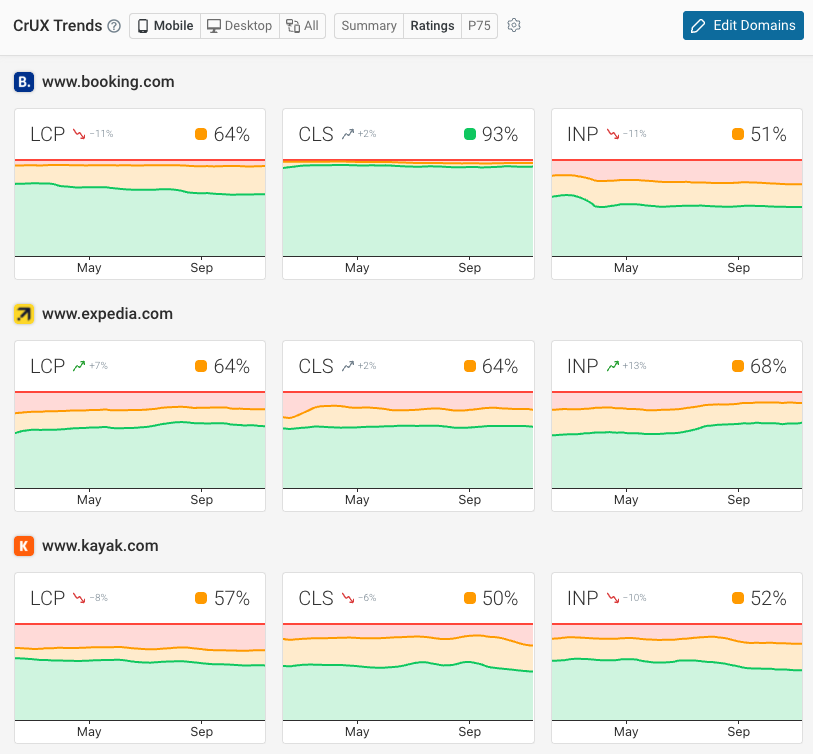
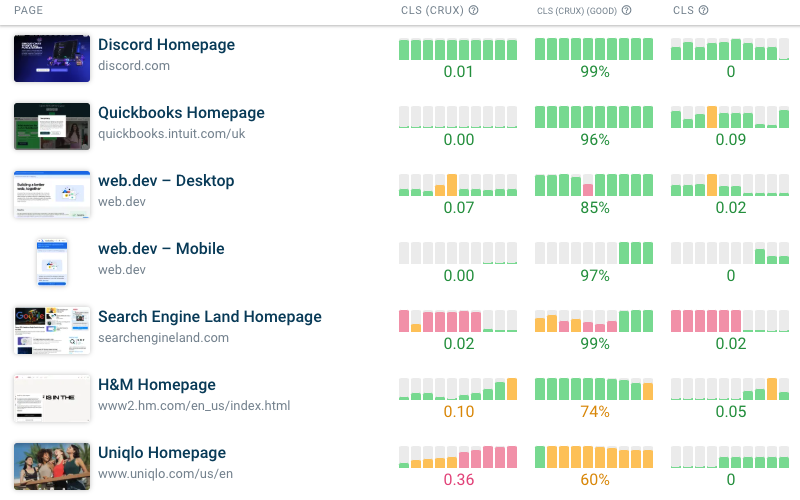
If you want to see your scores for CLS and other web vitals you can use the DebugBear CrUX Trends dashboard. Here you can also see the metrics for your competitors.

Find CLS issues using real user monitoring data
Often it's not possible to identify CLS issues in a lab test. That usually happens when layout shifts occur following a user interaction, for example when scrolling down the page or when clicking on a menu item.
To identify what elements cause layout shift for your real users, and what's triggering the shift, you can use real user monitoring data.
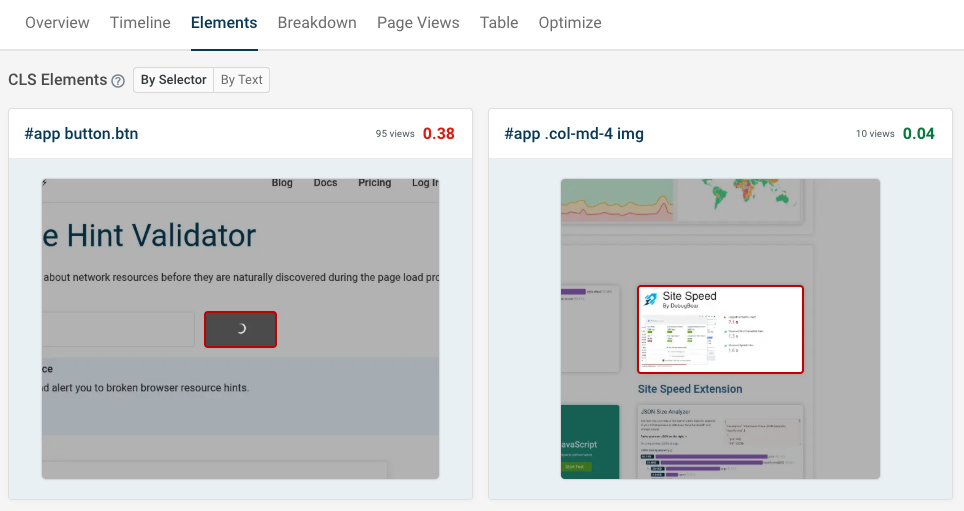
The CLS Elements tab in DebugBear shows the different elements affected, including how often they shift and how big the shift is.

Soft navigations and Cumulative Layout Shift
The page URL for client-side applications can change after the initial page load, without loading a new HTML document. These URL changes in single-page apps are called soft navigations.
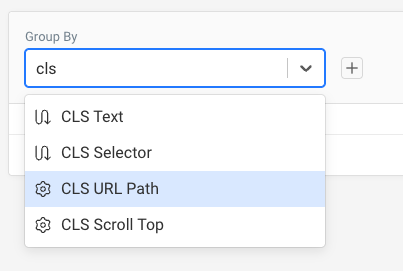
By default, Google's CrUX dataset attributes layout shift scores to the original page URL. The DebugBear URL Path property works in the same way.
However, you can also group data by the CLS URL Path. This property reports the actual page where the layout shift happened, even if the shift started somewhere else.

How to fix CLS issues
Visual instability usually happens for one of two reasons:
- Content loads gradually on the page, resulting in size changes
- JavaScript inserts new page content, pushing out existing content
Here are some concrete steps you can take to fix these problems:
- Assign a fixed size to images
- Provide placeholders for dynamic content
- Optimize web font loading
You can also check out our detailed guide on how to avoid layout shifts.
Assign a fixed size to images
Web pages are rendered progressively. Content elements are only hidden if they form part of the critical rendering path. Other page content is displayed gradually as it's loaded.
Generally that's good for the user, as content becomes visible quickly. However, when content elements are loaded after the First Contentful Paint, this often leads to layout shift.
The most common example of this are images. When they lack an explicit width and height, they can't be displayed right away when the page loads. Only when the first data chunk of the image arrives does the browser know how much space will be needed.

To fix this, you can check the dimensions of the image on the server and add width and height attributes to the img tag. Like this:
<img src="photo.jpg" width="200" height="100" />
Using the aspect-ratio CSS property can also be useful, and makes it easier to handle responsive layouts correctly.
Provide placeholders for dynamic content
JavaScript-inserted content also isn't part of the critical rendering path. When it appears, other content is pushed out of the way.
To fix this, insert a placeholder with a CSS min-height so that new content is inserted into the existing container:
<div id="ads" style="min-height: 200px"></div>
Optimize web font loading
Different fonts have different character sizes, and the browser doesn't know how much space each character will occupy until the web font file has been loaded. As a result, web fonts often cause layout shifts – for example, when text becomes bigger and now wraps over three lines instead of two.
A lot of the time an easy fix for this is preloading web fonts on your website. By default, web fonts load as part of a request chain, so they only start downloading once the CSS stylesheet that defines what fonts the page uses has been loaded. But by that point page content is already visible.
By preloading web fonts, they can be downloaded in parallel with render-blocking resources. Hopefully they'll finish in time before the page starts rendering, which will mean the right font is applied right away.
<link
rel="preload"
href="/static/font.woff2"
as="font"
crossorigin="anonymous"
/>
This won't always work! If the render-blocking resources on the page load quickly then the page will render before the font is ready.
For a more comprehensive fix, adjust the size of your fallback font to match the web font. This is a bit more work, but ensures that content won't shift around.
Fixing a CLS issue: an example
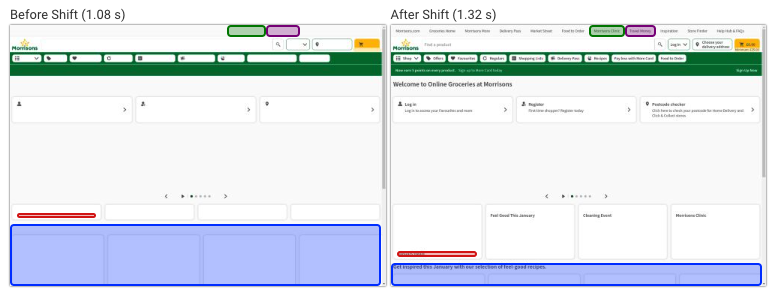
Here we've got a page where JavaScript code inserts a banner at the top. As a result, all content below the banner shifts down.

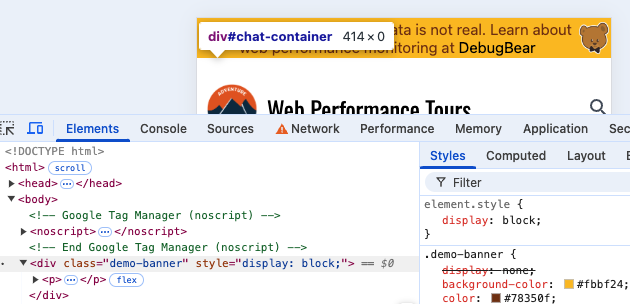
First, we need to find the element where the banner is inserted, and as a result changes in size. You can inspect the DOM in Chrome DevTools to find that element.
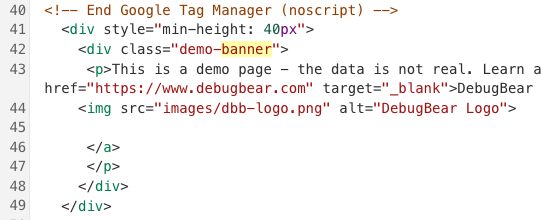
That way we can find the final height of the element, in this case 40 pixels.

We need to add a wrapper with a min-height style. In DebugBear we can edit the HTML with the experiments feature to try out how the CLS score will be affected by the change.

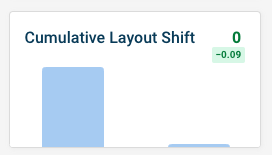
As a result we can see that the layout shift is now resolved. We've reduced the CLS score from 0.09 to 0.

Keep in mind that content height can vary across devices, and that content might not always appear. A simple static min-height might not be enough, and you might need to set up media queries to fix CLS across different viewport dimensions.
Monitor CLS issues on your website
Monitoring your Core Web Vitals over time can help you identify Cumulative Layout Shift optimizations and get alerted when new CLS issues arise on your website.
When CLS scores regress you'll be notified over email, Slack, or Microsoft Teams. That way you can fix CLS problems before they impact your web vitals scores.

DebugBear combines scheduled synthetic tests with real-user monitoring for comprehensive web performance observability.
You can also benchmark your performance against competitors.
Monitoring ensures you:
- Quickly identify issues on your website
- Have the data to compare layout shift before and after a change
- Know how you perform within your industry



Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data