Wordpress Caching: The Basics
When your WordPress website starts to grow, you may notice that it takes longer to load. WordPress does a lot under the hood to generate a page. Themes, plugins, and other customizations can add to the complexity of the page generation process. This can slow down your website, especially if you have a lot of visitors.
This post explores the basics of caching in WordPress so you can get some quick wins to speed up your WordPress website.
What is caching?
Caching is the process of storing data temporarily in a cache so that it can be retrieved faster when requested. Caching can be done at different levels in a web application. Two common types of caching are:
- Browser caching: Storing resources like images, CSS, and JavaScript files in the browser so they don't need to be downloaded again on subsequent visits.
- CDN caching: Storing resources on a CDN (Content Delivery Network) so they can be served from a location closer to the user.
In this post, we'll focus on caching options for your WordPress site.
Benefits of WordPress caching
There are a number of benefits to caching your WordPress site:
- Faster load times: Caching can help reduce the time it takes to load your website. This can also help with better Core Web Vitals scores and better user experience.
- Better SEO: Faster websites tend to rank better in search engines.
- Lower server load: Caching can reduce the load on your server, which can help you save on hosting costs.
WordPress.com hosting cache
Caching and general performance optimization for WordPress websites can be done at different levels.
In fact, if you use the official WordPress Hosting product, you already get some level of CDN-style caching out of the box, in the form of a global edge cache and an object cache. Global edge caching is available on all WordPress.com plans, but depending on your plan, you may need to enable the cache feature.

Browser caching
Browser caching is a technique that tells the browser to store static files (like images, CSS, and JavaScript) for a specified period.
It's common for WordPress sites to be run on an Apache or Nginx server. Enabling browser caching for these servers is done in the same way you'd add caching rules for any other website on these servers. For example, this minimal snippet (shown for illustrative purposes only) caches CSS files for 1 month:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css "access plus 1 month"
</IfModule>
<IfModule mod_headers.c>
Header set Cache-Control "max-age=2592000, public"
</IfModule>
You should read the official Apache and Nginx documentation for more information.
Cloudflare has a number of useful cache-control examples that you can apply to your server configuration.
CDN Caching
CDN caching can be a great way to speed up your WordPress site, especially as even first-time visitors can benefit from CDN cached resources - something that's not possible with browser caching.
Some CDNs like Cloudflare have Automatic WordPress optimization that can help you cache static and dynamic content and serve it faster to your visitors, while using the Cloudflare network to cache your content.

Automatic WordPress optimization can be useful if your WordPress website has received a sudden spike of unexpected traffic, and you're looking for a temporary or even permanent solution to keep your website up and running.
The official Cloudflare plugin for WordPress can help you manage your Cloudflare settings directly from your WordPress dashboard, but you'll need a Cloudflare account to use it and will need to pay for a $5 add-on to your Cloudflare plan.
WordPress optimization and caching are often used interchangeably, but they're not necessarily the same thing. Optimization is about making your website faster, while caching is one technique used to achieve that goal.
WordPress plugins
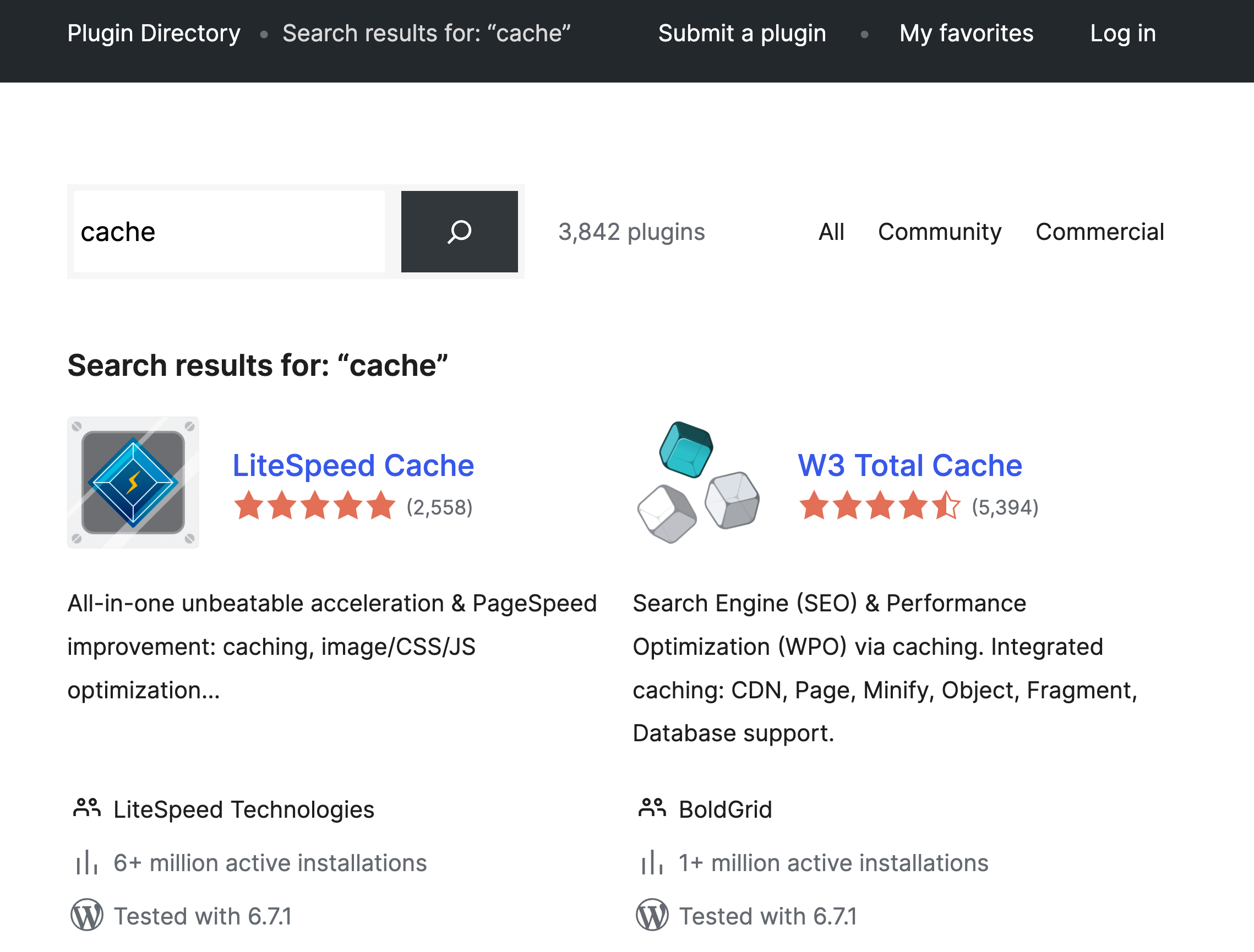
There's no shortage of caching plugins for WordPress. Some popular ones include:
- WP Rocket: link An All-In-One Web Performance Plugin.
- W3 Total Cache: link web host agnostic Web Performance Optimization (WPO) framework for WordPress.
- WP Super Cache: link A very fast caching engine for WordPress that produces static html files.

Plugins will have their own pros and cons, and you should choose one that fits your needs and budget.
You may be wondering, however, what exactly does a WordPress optimization plugin do? Here are some example features, using WP Rocket as an example:
- Page caching: It generates static HTML files from your dynamic WordPress site.
- Optimizes images: It detects your Largest Contentful Paint image and preloads it with a high priority.
- Browser caching and GZIP compression: It applies compression to resources, and automatically adds cache-control headers.
WP Rocket and others offer a lot more features than the examples shown previously, so you should check out their documentation to see how they can help your use case.
When you add caching to your WordPress site through a plugin, you'll need to do some testing to make sure it's working as expected. Caching dynamic pages, and getting pages to update when content changes, can be nuanced. Fortunately, WordPress caching plugins are familiar with these issues and will sometimes document how to handle them.
For example, the WP Super Cache plugin has a list of frequently asked questions that can help you troubleshoot common issues.

Database caching
Database caching, or object caching, helps cache database queries so that they don't need to be run every time a page is loaded.
WordPress has a built-in object cache that can be used to cache database queries.
If you want a persistent object cache, you can use a plugin like Redis Object Cache to store the cache in a Redis server.
Clearing a WordPress cache
When you make changes to your WordPress site, you may need to clear the cache to see the changes. A good caching strategy will automatically clear the cache when you make changes to your site, however there are times when you may need to manually clear the cache, for example when you're troubleshooting an issue.
How you clear a cache will depend on the caching solution(s) you're using.
- You can clear a browser cache by:
- Pressing
Command + Shift + Ron Mac orCtrl + F5on Windows to do a hard refresh on the page. - Clearing the cache in your browser settings.
- Sending the
clear-site-dataheader from your server.
- Pressing
- You can clear a CDN cache by purging the cache in your CDN dashboard.
- Clear the WordPress cache by using your WordPress caching plugin's settings. For example, in WP Rocket, you can clear the cache by clicking the "Clear and preload cache" button.
- Clear the WordPress object cache by using the
WP_Object_Cache::flush()method.
Monitor the impact of caching with DebugBear
Caching can have a big impact on your website's performance. But it's important to monitor and measure the impact of caching changes to make sure they're having the desired effect. DebugBear offers a Real User Monitoring solution that can help you track the performance of your website over time.
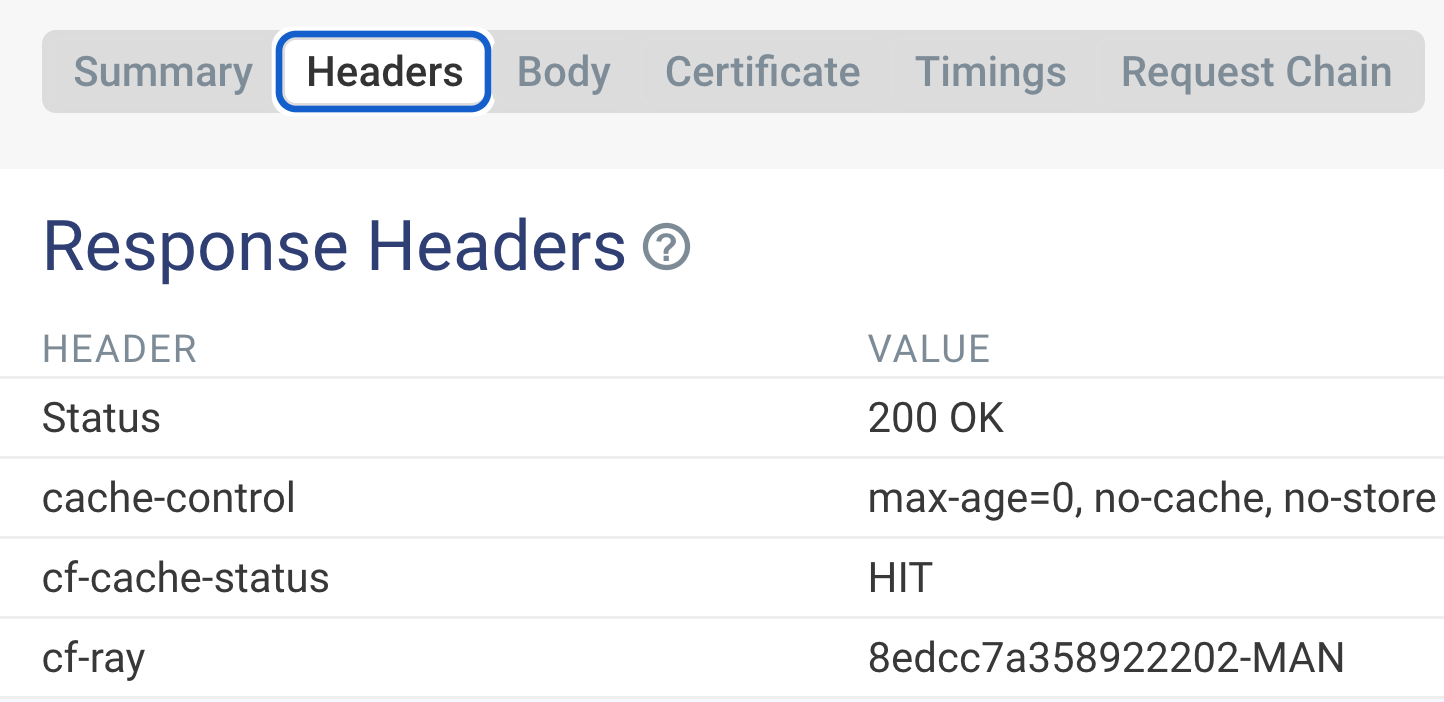
In DebugBear, you can see in the request waterfall whether a resource was cached or not, and also displays caching related headers:

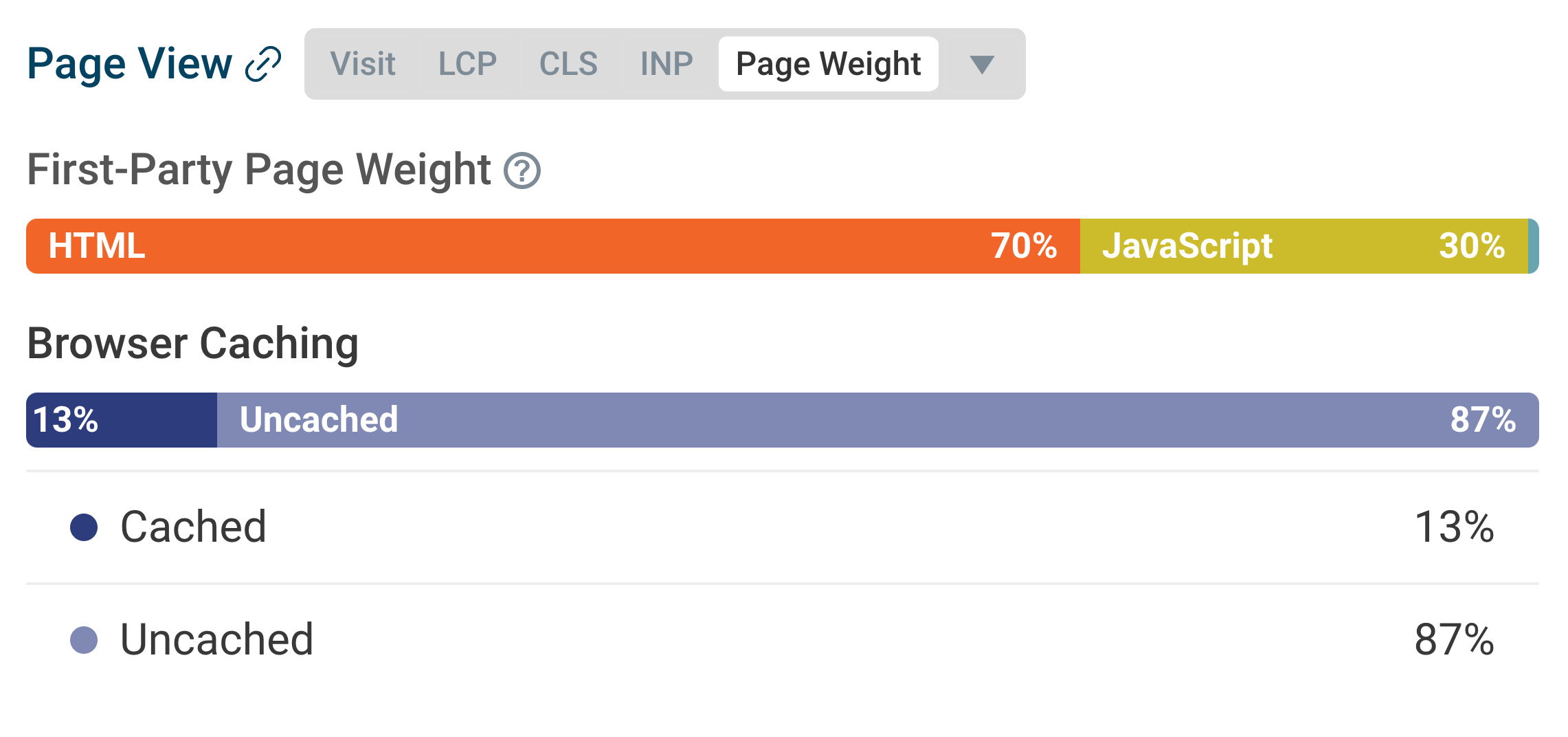
The Real User Monitoring dashboard shows the percentage of cached resources for individual page views:

This confirms whether or not your caching strategy is working as expected.
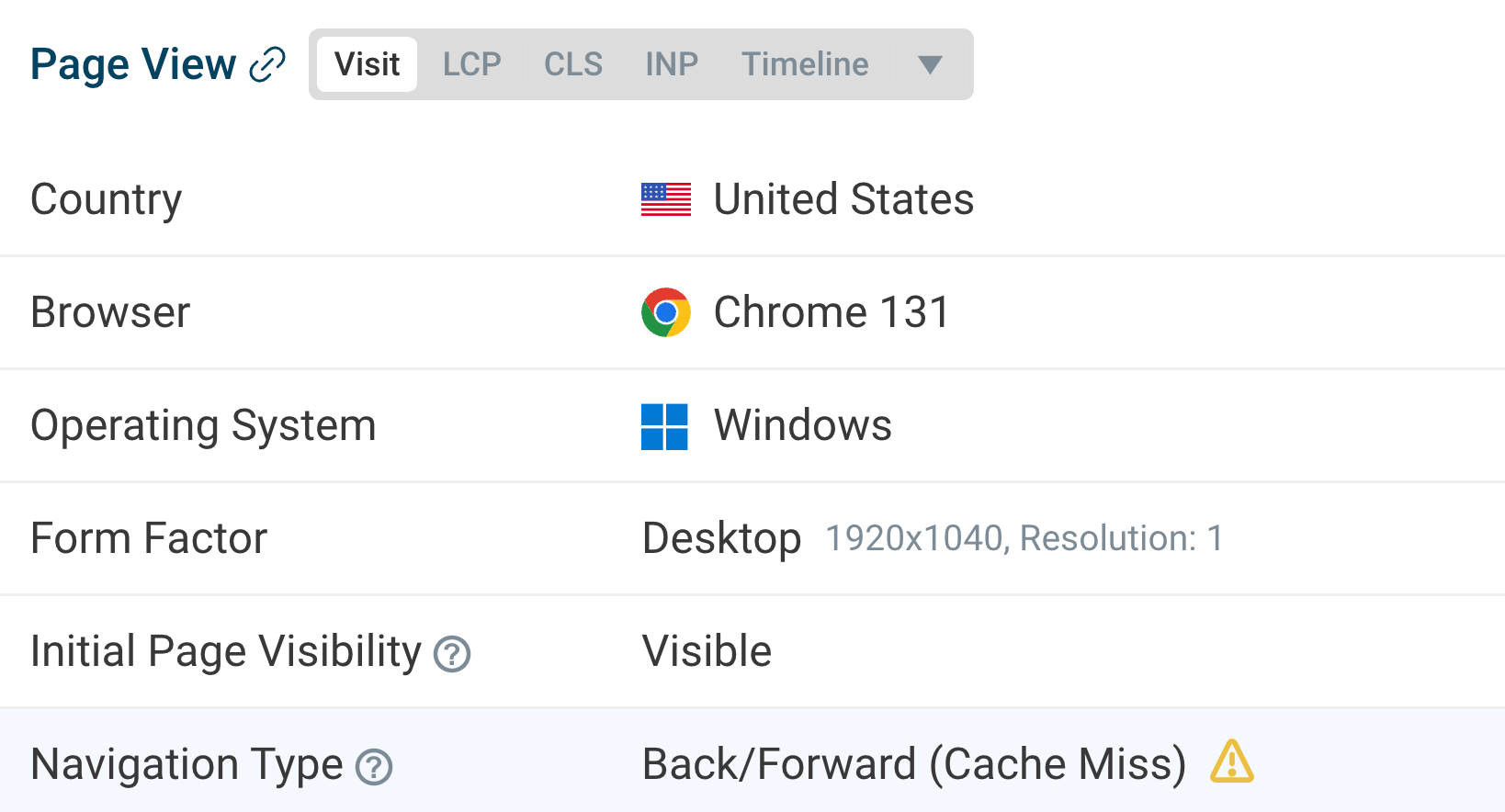
Navigation types are also exposed for individual page views, which can show you which alternative caches your users might be benefiting from:



Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data