Cloudflare's cf-cache-status header explained
This article explains what cache status information Cloudflare provides and how you can check the cache status of different resources on your website.
What is cf-cache-status?
The cf-cache-status HTTP response header indicates whether a response was served directly from the Cloudflare CDN or if Cloudflare had to request the resource from the origin server you've configured.
Check out our article on how to configure CDN caching in Cloudflare.
What do different cf-cache-status values mean?
Here are some common header values and and what they mean:
HIT: The resource was served from the Cloudflare cacheMISS: There was a cache miss and the resource was served from the origin serverDYNAMIC: The resource was not eligible to be cached based on your Cloudflare cache rulesBYPASS: The resource would normally be cached, but was the behavior was overridden by a cache-control header, because the origin server set a cookie, or because the response code isn't eligible for caching (e.g. a 403 Forbidden error)EXPIRED: Cloudflare found a stale resource in the cache and had to fetch it again
Check cf-cache-status on DebugBear
Run a free DebugBear website speed test to see how fast your website loads and check the cf-cache-status header for any all requests made when loading the website.
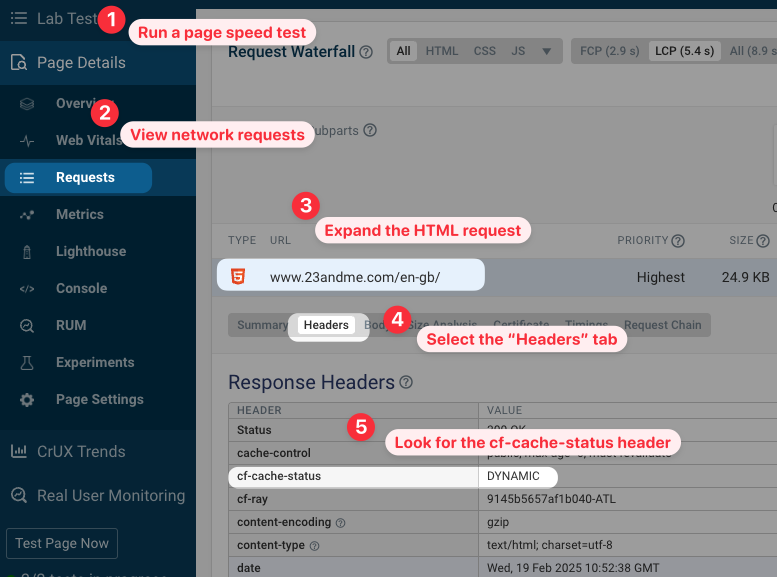
Open the Requests tab, expand the request you're interested in, and then check the response headers.

In this case, the HTML code of the website is dynamic and can't be cached on Cloudflare.
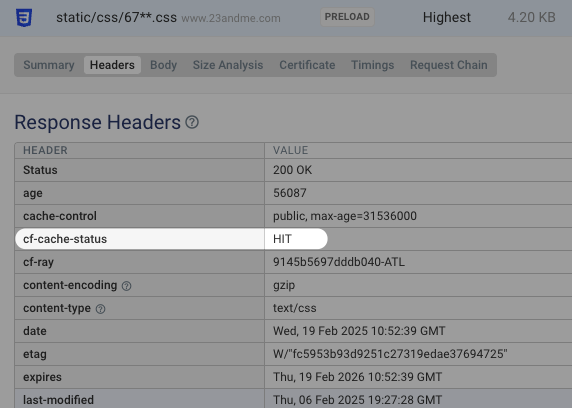
However, if we look at a CSS stylesheet requests instead, this is served from the local Cloudflare edge node.

The cf-ray response header tells you what edge node returned the response, in this case ATL or Atlanta.
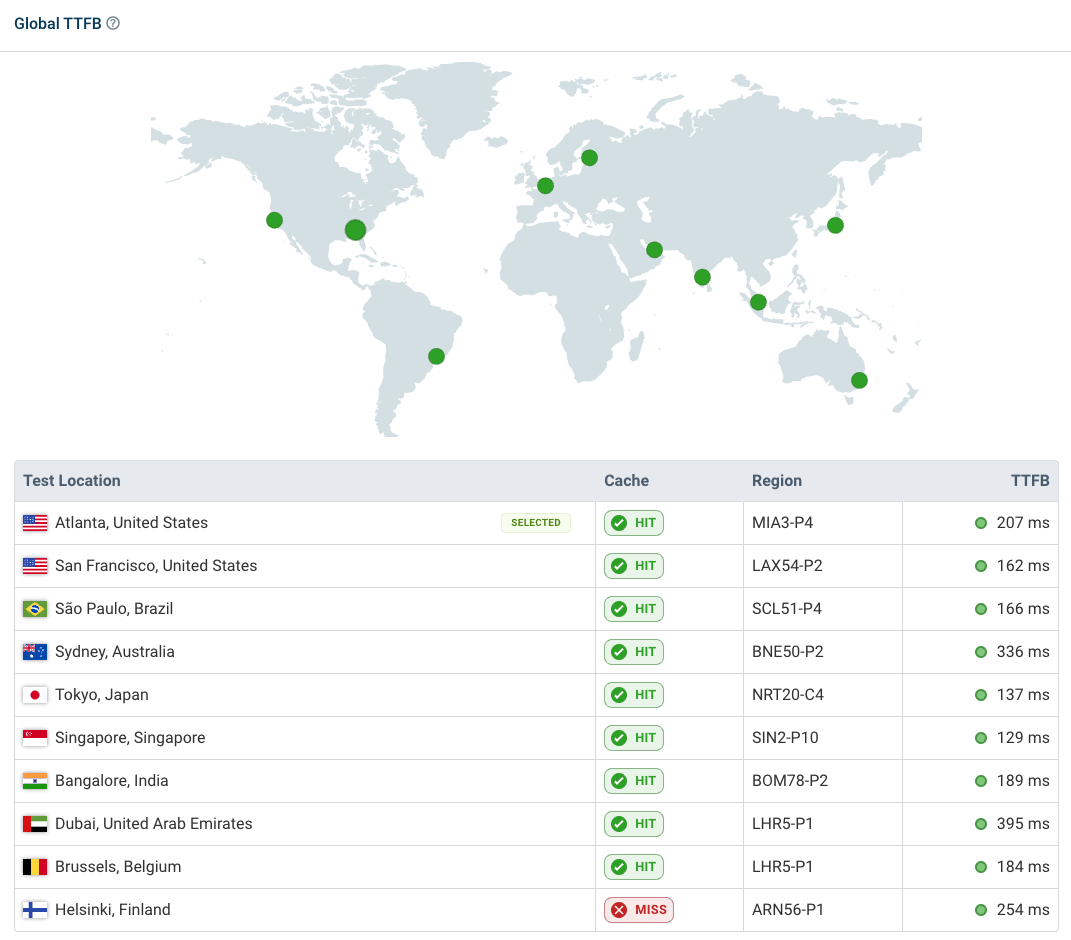
Quickly check cf-cache-status globally
If you want to check a specific resource globally you can try the CDN cache checker. It tells you how quickly the resource was served in different locations, what edge node provided the response, and what the cache status was.

Cloudflare vs. browser caching
The cf-cache-status HTTP header tells you that the response was already cached in Cloudflare. However, the browser still had to make a network request to load the resource.
By serving static assets with an efficient cache policy you can make use of the browser cache. That way, if the visitor has come to your website before, cached resources can be loaded without making any new network requests.
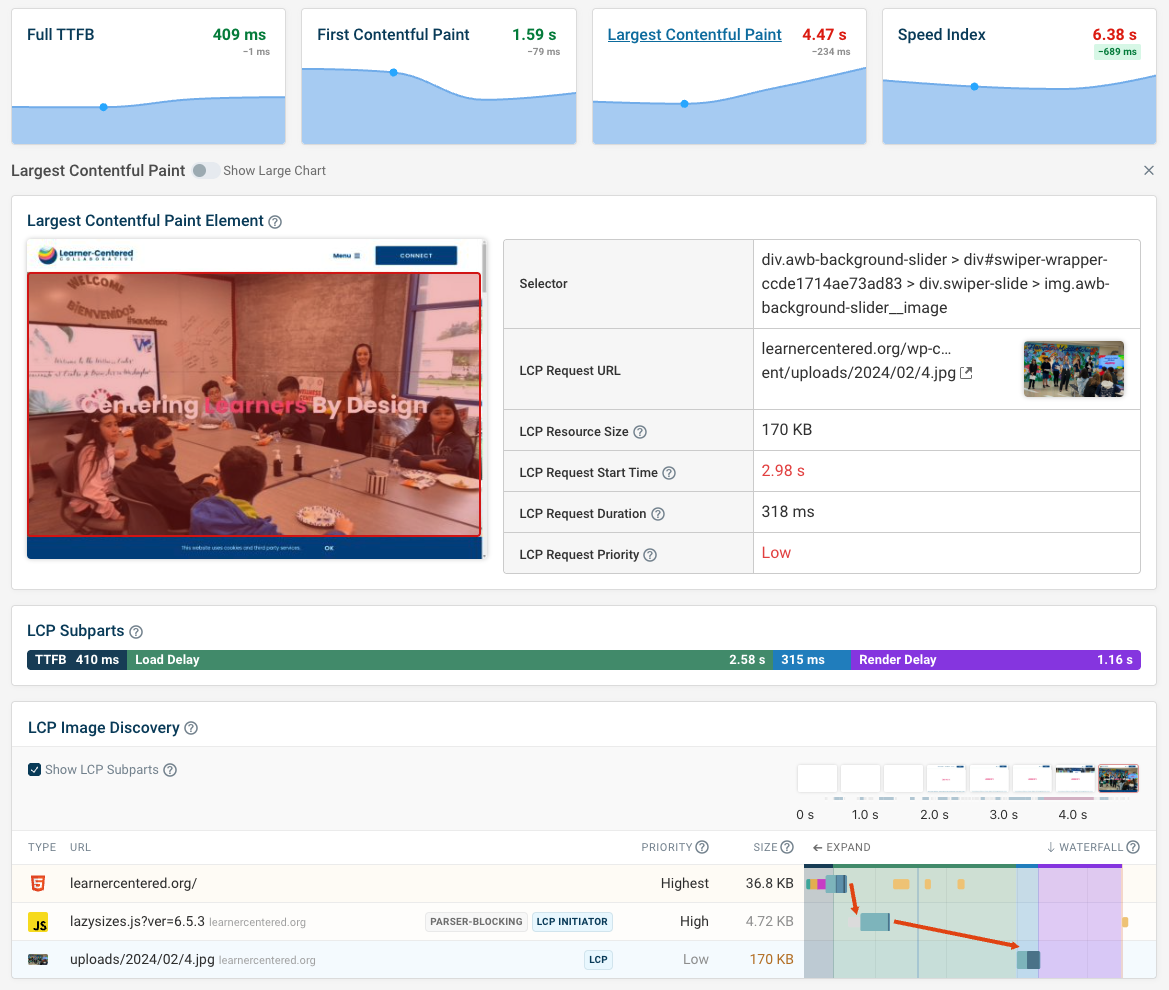
Get more insight into your website performance
If you'd like to learn more about how to optimize your website performance, try monitoring your website with DebugBear.
You'll get a detailed analysis of your page speed based on synthetic test, and you can use real user monitoring to see how fast your website is for your actual visitors.



Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data